我们今天要使用CSS3实现下面这样的卡片光照效果:

实现
首先给出HTML结构:
1 | <div class="hover-light">卡片光照效果</div> |
然后给出初始的CSS结构:
1 | .hover-light{ |
此时效果大概是这个样子:
要实现卡片光照的效果,我们需要添加子元素,此时使用伪元素::after是最好的选择。我们需要给::after添加一个斜着的渐变来模拟光照效果,这里我们使用从左到右的渐变,然后再给一个倾斜的形变就可以模拟了。最好再给一个简单的悬浮动画就完事了。下面直接给出CSS的其他代码:
1 | .hover-light{ |
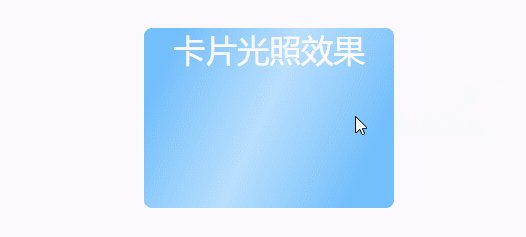
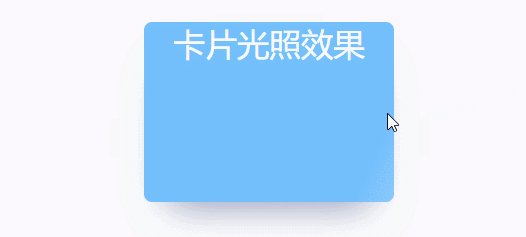
通过这样就实现了上面的卡片光照效果!
进阶
上面光照效果已经完成,其实CSS3的形变投影等功能组合起来可以实现更好的效果,我们现在添加样式,给父元素也添加一个动画的效果:
1 | .hover-light{ |
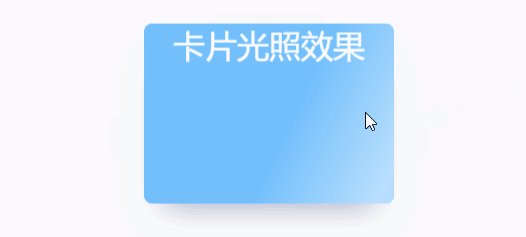
此时的效果:

完整HTML代码:
1 |
|