我们现在已经可以绘制好多东西了,不过在实际开发中,绘制最多的当然是图片了,这章我们就讲讲图片的绘制。
绘制图片
绘制图片的API是drawImage,它的参数有三种情况:
1 | // 将图片绘制在canvas的(dX, dY)坐标处 |
来一个例子:
1 | var image = new Image(); |

由上面可知,图片必须加载完成以后才可以绘制,所以我们放在onload里面了,当然也可以使用img标签,如果我们的代码是在图片加载完后加载的就不会有什么问题。现在我们修改一下绘制的参数,如下:
1 | context.drawImage(image, 10, 10, 100, 100); |

我们试一下参数最多的这个,如下:
1 | context.drawImage(image, 0, 0, 120, 120, 10, 10, 100, 100); |

当然drawImage除了可以绘制图片以外,还可以绘制canvas:
1 | var canvas2 = document.createElement("canvas") |

当然除了可以绘制canvas以外还可以绘制video不过每次只能绘制一屏,如果希望绘制的图形也可以播放的话,那么就要循环多次调用绘图了。同样的如果图片是GIF的也不会动态播放出来,而是会显示第一张。这两种情况很少用到,就不在重复了。
双缓冲技术:使用老的技术来绘图可能会有闪屏的现象,这往往是每绘制一屏的时候,然后用一个空白的屏幕来清理全屏,这就导致屏幕有的时候会一闪一闪的。解决这个问题的办法就是双缓冲技术。双缓冲技术说的是把画布先画在一个离线的canvas(或者图片)上,然后再把这个canvas绘制到用户看到的canvas上,因为每次看到的都是新canvas的覆盖,并不需要渲染空白屏,所以就不会有闪屏现象了,H5中的canvas是默认拥有双缓冲的,所以我们不需要再处理了。双缓冲技术更多的信息可以看这篇。
线性渐变
我们之前使用过一个属性叫fillStyle,我们可以看到几乎我们都给的是某个颜色,那么为什么不直接叫fillColor呢,因为他除了颜色还可以设置其他的值,就比如线性渐变。定义一个线性渐变,大致是这个样子:
1 | // 创建一个线性渐变对象 (x1, y1)是起始坐标 (x2, y2)是结束坐标 |
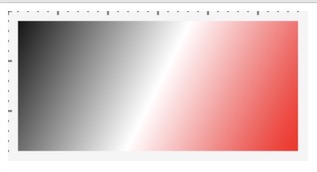
现在来看一个例子
1 | var gradient = context.createLinearGradient(0,0,300,150); |

径向渐变
径向渐变和线性渐变很像,用法如下:
1 | // 创建一个径向渐变变对象 (x1, y1)是其实坐标 r1是起始半径 (x2, y2)是结束坐标 r2是结束半径 |
现在来看一个例子
1 | var gradient = context.createRadialGradient(150, 75, 10, 150, 75, 100); |

由上我们可以看出,渐变开始往前会使用渐变的第一个颜色,渐变结束往后会使用渐变的最后一个颜色。
图片背景
style不仅仅可以是颜色和渐变,当然也可以是图片了,语法大概是这个样子的:
1 | // 创建图片背景 Image就是一个图像 repetition是重复的关键字 |
我们现在做一个文字带有背景的例子,效果如下::

具体代码:
1 | var image = new Image(); |