今天开始就要讲一些进阶的东西了,是不是很兴奋呢?
requestAnimationFrame
所谓动画其实就是快读绘制图片,由于人的眼睛跟不上屏幕绘制的速率,所以看到的就好像连着的一样,也就形成了动画,动画片就是这个原理,canvas中的动画也是这个原理。提到动画就不得不说一个函数了,那就是 requestAnimationFrame。这是一个定时执行的函数,类似于 setTimeout,只是间隔时间不再有我们自己手动去设定,而是由计算机自己去计算,这样比我们直接设定的误差更小(通常我们是定1000/60,约等于16.7毫秒,因为CPU的频率一般是60Hz,也就是1秒最多可以刷新60次界面)。但是往往浏览器对 requestAnimationFrame 的支持不够友好,那这就需要polyfill,通常一种简单的polyfill可以这么写:
1 | if (!Date.now) |
我们可以看到,他的做法是如果没有 requestAnimationFrame 那么使用 setTimeout 来做回退处理。通过上面我们可以看到 callback 有一个参数,就是时间,通常对于游戏等精度要求比较高的情况下我们使用这个时间和速度来计算当前帧的位置,这样可以有效避免,硬件配置所带来的优势。举个例子,比如我配置高可能比配置低的多画了几帧,那么同样的速度我就比别人走的快,而基于这个时间来计算的话就不会有问题了,如果配置低的少绘制几帧,那么时间间隔会变大相同的速度,距离也会边远。这就相当于直接跳过了中间几帧。当然对于这个时间的值不同浏览器实现的方式可能不一样,就比如谷歌的是从0毫秒开始逐渐递增的,有的浏览器是当前的毫秒数逐渐递增的,对于绘制图像的时候我们更多的是关注时间差,所以影响不是很大,就比如谷歌的第一帧传的时间可能是0,第二帧可能传的是17,而某些浏览器可能第一帧传的是1561859029000,第二帧传的是1561859029017,我们计算的时候往往是根据两者的差17来计算下一帧的位置。当然,对于一些简单与时间无关的动画特效,也可以不用关注这个时间,直接根据每次绘制时增加的速度去计算就好了,我们这里为了简单起见就不去动这个事件了。同时为了减少代码的长度我们就不使用polyfill了,如果是一个上线的项目最好使用上。
匀速直线运动
匀速直线运动是最简单的动画,由于我们现在需要不断地檫除然后重新绘制,所以我们需要重新给出我们此时的JavaScript代码,如下,也可以在这里查看:
1 | var canvas = document.getElementById("canvas"); |
看到animate还是了吗,此函数是canvas动画的“套路”,一定要熟悉它,几乎所有动画相关的代码都有该函数的身影。此时的效果如下:

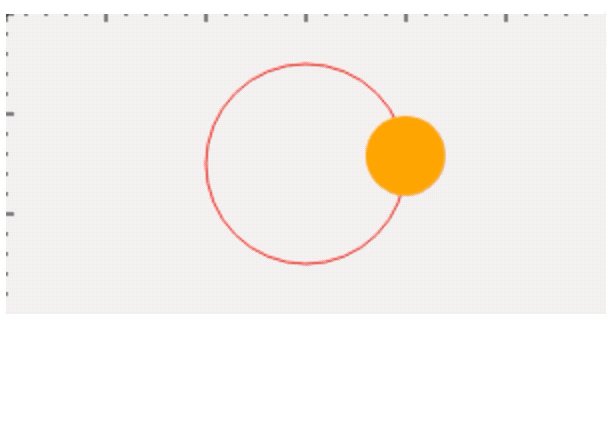
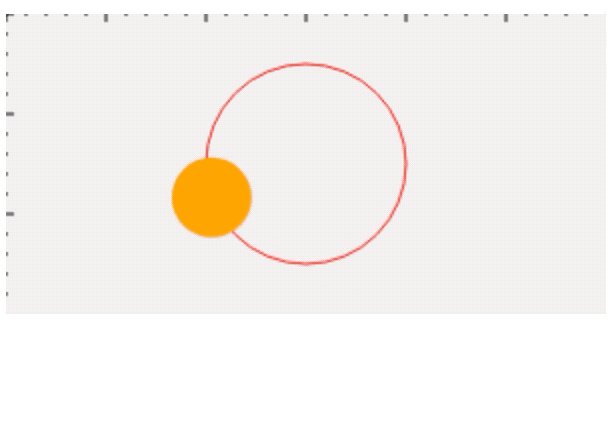
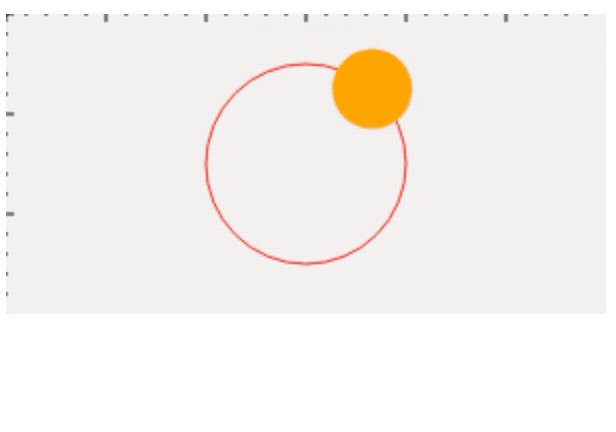
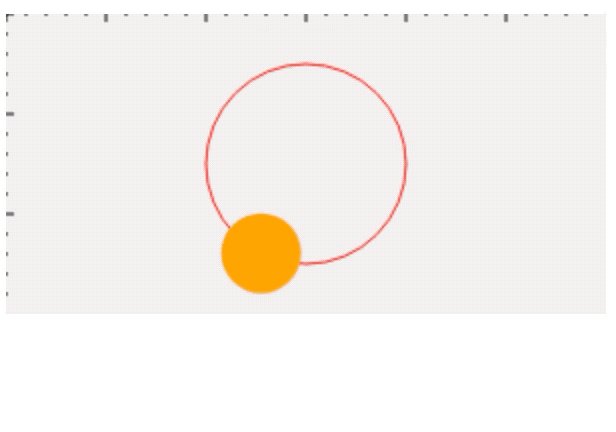
匀速圆周运动
匀速圆周运动和匀速直线运动代码差不多,唯一不同的地方就是 drawBall 和 updateBall 这两个方法,当然涉及到一点小小的数学计算,这里直接给出变动的部分,变动的代码大多数也是相似的,你只要把注意力放在 updateBall 中就好了:
1 | // ... |

椭圆运动
圆周运动和椭圆运动很相似,直接给代码:
1 | // ... |

左右来回运动
通过观察我们可以发现,椭圆运动和圆周运动的区别就是椭圆运动的某一个轴的半径和另一个轴的半径是不同的,那么如果某一个周的半径是0会发生什么情况呢。这就是左右来回的运动。我们修改一下代码,并且把绘制轨迹的函数 drawCoordinate 去掉吧:
1 |
|

正弦运动
上面是y不变,x利用三角函数计算的值,现在我们x每次增加一点,然后y轴使用三角函数,那就是正弦运动了。
1 | // 小球的角度 |

带角度的匀速运动
更多的时候我们会遇到带有一定角度的匀速运动,比如速度是每次更新2个像素,那么实际上x和y都是他的一个分量,现在看一下代码:
1 | // 小球圆心的坐标 |

我们可以看到小球在二维坐标系中的运动和速度的分解与合成有很大的关系。良好的数学和物理知识将帮助我们在这条路上走的更远。