最近公司在做快应用的需求,经过2周的努力,淘粉吧快应用已经上线了,现在借此机会跟大家聊聊快应用。
杂谈
自从Java语言创立以后,一场跨平台软件的革命拉开了序幕,从此一份代码可以在不同的操作系统上运行了。近两年小程序更是把跨平台的应用推上了一个新的高度,用完即走,不做停留的理念更是深入人心。随着宽带的普及,移动流量费用的降低,现在的应用越来越快,同时越来越轻。就在这样的大环境下,国内手机厂商们不想微信一家独大,于是也搞了一个用完即走,不做停留的软件平台,这就是快应用。由于快应用比微信更加底层,所以理论上,快应用要更快,同时体验要更好;另一方便,快应用可以做像负一屏等小程序无法做的操作。更多快应用相关的内容可以直接去它的官网查看。
体验快应用
由于快应用是国内手机厂商们来支持的,所以快应用只支持安卓不支持iPhone,当然也不是所有的安卓机都支持,这里有一份生态数据可以看看。虽然并不支持所有的机型,但是国产手机的用户也是一个很庞大的数字,所以有实力的公司研究一下快应用还是有些必要的。
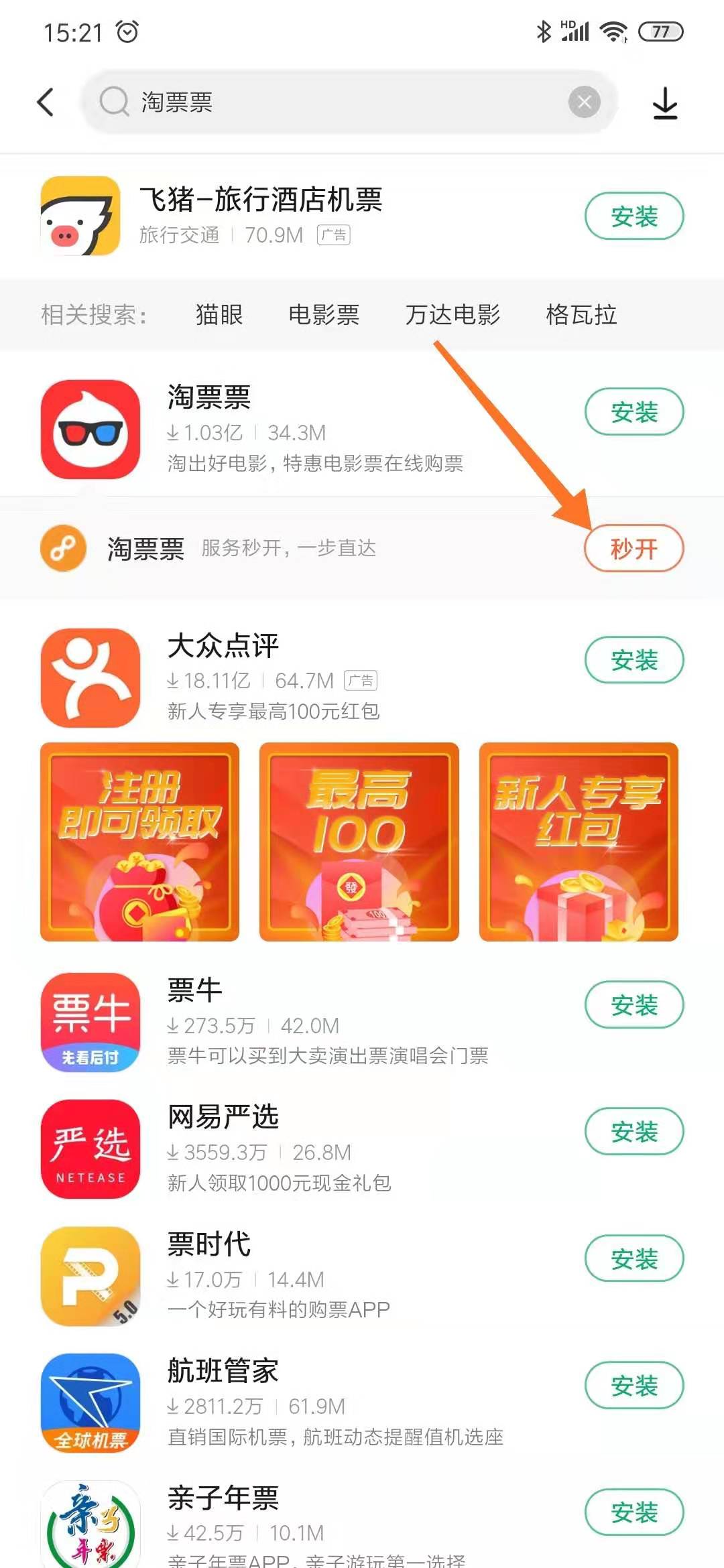
那么用户怎么使用快应用呢?有没有什么例子?像我使用的是小米手机,小米手机是支持快应用的,在应用市场搜索淘票票,可以看到有一个秒开,这个秒开就是打开淘票票快应用,你可以先去体验一下。

快应用环境搭建
好了,说了这么多了,我们可以试着开发一个快应用了。在开发之前先搭建一下快应用的环境吧。
快应用的环境跟大多数前端应用一样也是基于nodeJS来启动的,node的安装这里就不说了,这里假设你已经安装node了。
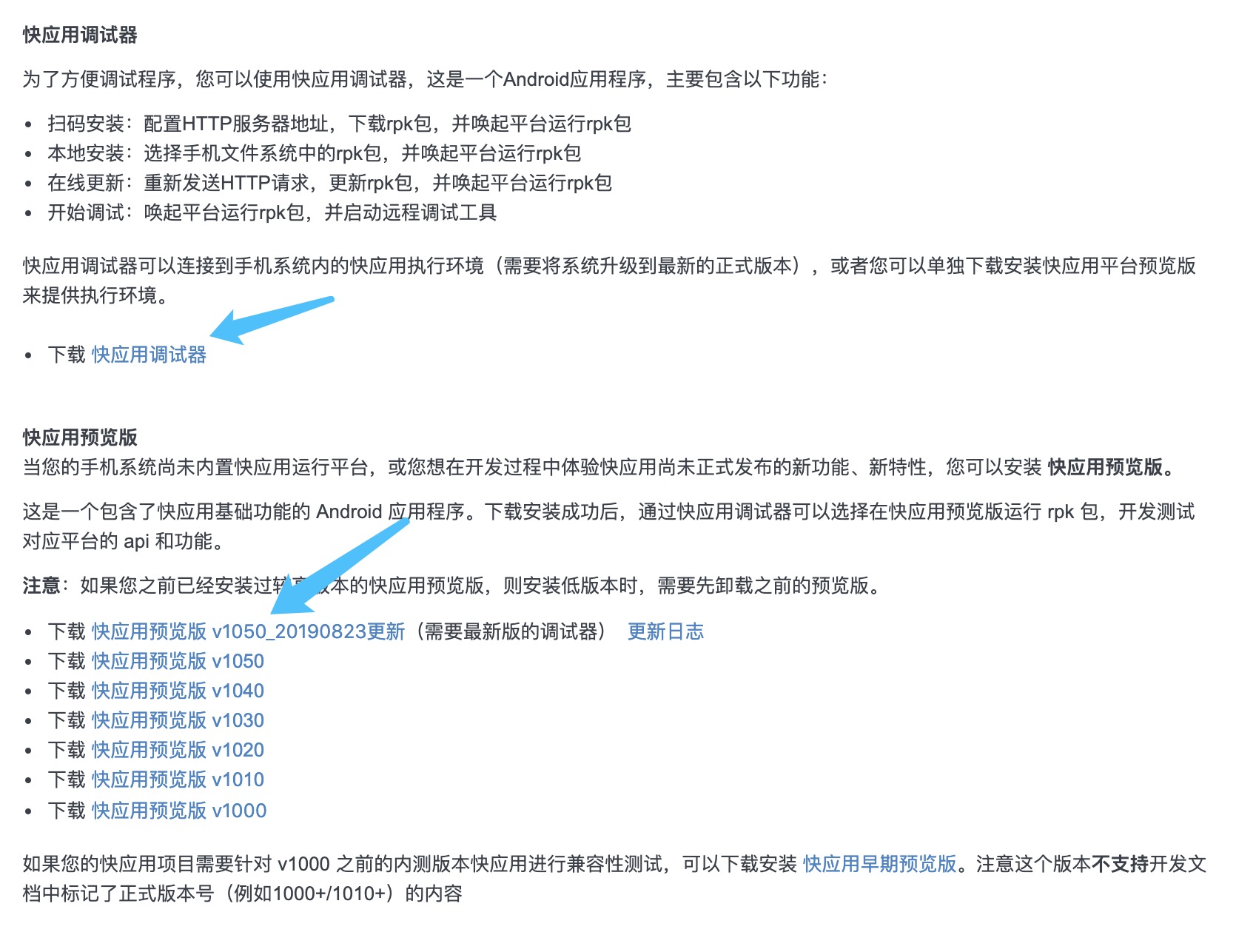
首先需要下载3个东西,第一个就是快应用的开发工具,下载地址请点这里,其实这个工具就是封装自VSCode,如果你一直用的是VSCode来做的开发,那么该开发工具应该很适合你。接下来要安装的是调试器和预览版,这两个都是用来调试用的,需要安装到你的安卓手机上,需要注意的是预览版可以下载不同的版本,最好下载你支持的最低版本,最后请点击这里下载。

通过上面的步骤基本软件已经安装了,然后我们来创建一个项目。首先来安装全局的命令行工具:
npm install -g hap-toolkit
这个只需要安装一次。然后我们初始化一个项目,项目名根据自己喜欢就可以了,比如这里我们叫做blog-quickapp,那么运行命令:
hap init blog-quickapp
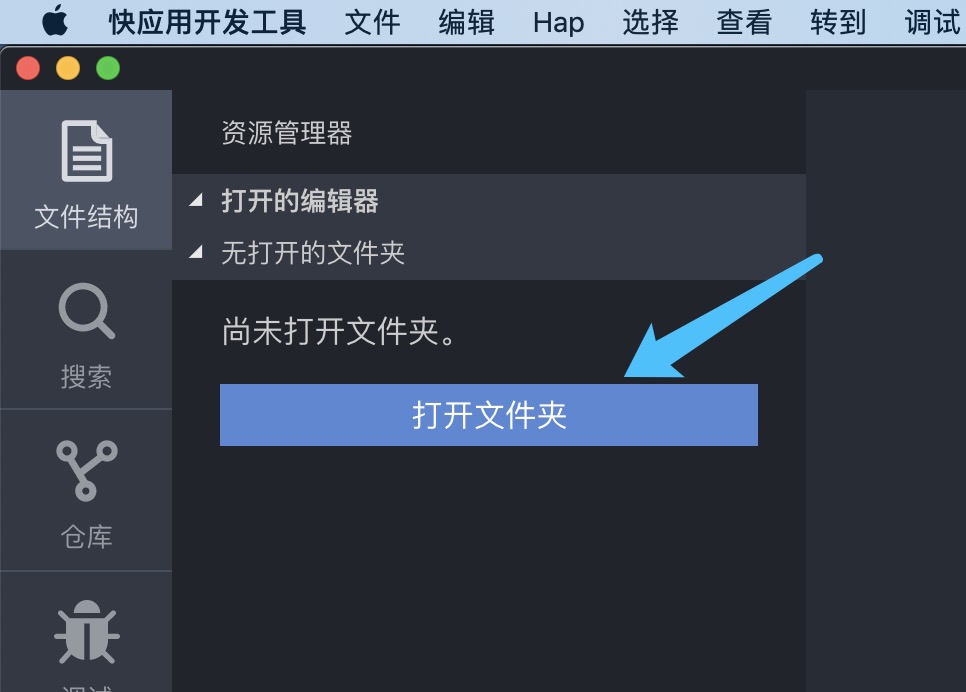
项目生成好了以后我们用刚才下载的编辑器打开,点击文件结构->打开文件夹,也可以把刚才创建的文件夹拖进来。

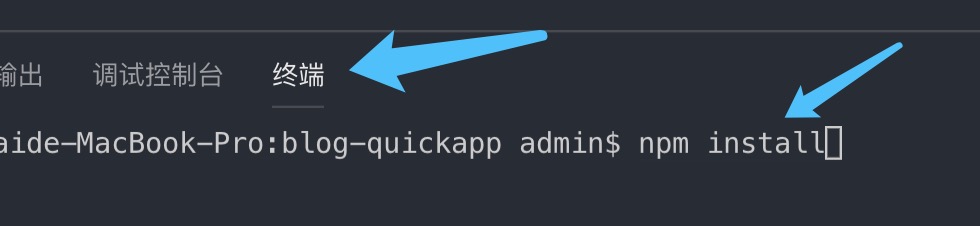
然后在终端下输入npm install 这一步对于前端工程师来说一定不陌生。

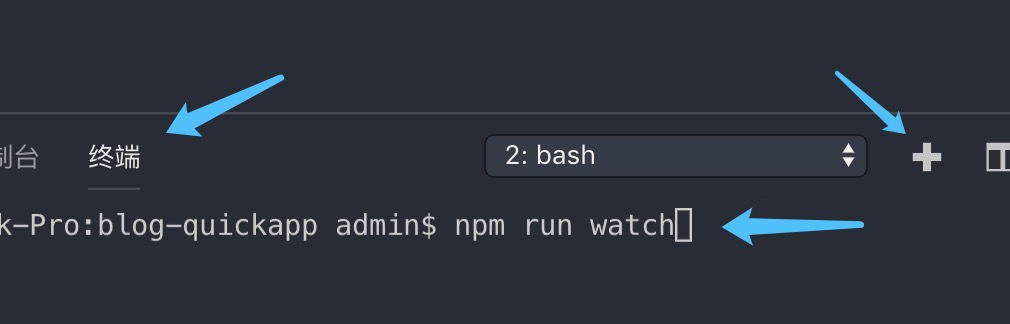
稍等片刻,安装完成后再输入命令npm run server,同时再开一个终端,输入另一个命令npm run watch,其中前一个命令是启动服务的,第二个命令是启动实时编译的。重新开一个终端如下:

然后打开http://你的IP:8000,如果看到一个二维码,说明项目已经起来了,点击底部的打开 web 预览开始查看网页预览版,也可以打开手机上刚才安装的快应用调试器,然后运行平台选择刚才安装的快应用预览版就可以了,最后点击扫码安装,扫这个二维码就可以了,需要注意的是手机和电脑必须要连人同一个WIFI。
快应用与普通web应用的不同
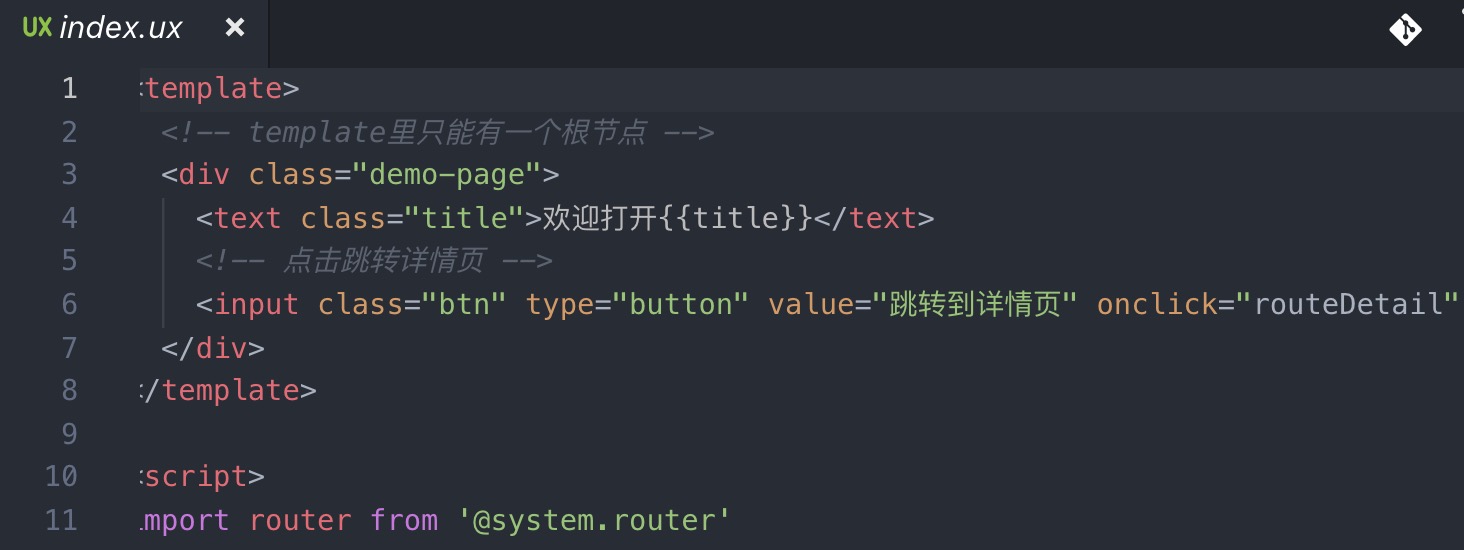
快应用和普通的web应用还是有很大的不同的,快应用采用前端的这套开发机制,但是又做了很多的限制,比如他强烈希望你使用flex布局,为此它把浮动和定位全部禁用了,如果你使用浮动和定位就会出现错误(而不是警告)。浮动的功能基本上flex可以代替,那么定位呢?他自己创建了一个stack组件来处理定位的问题。他的框架和vue或小程序非常类似,有vue或小程序开发经验的同学可以很快适应他的写法(可以看看/src/Demo/index.ux中的代码)。快应用对CSS的限制是非常大的,就比如颜色的继承它是不支持的,需要写在具体的标签上;div里面直接写文字,抱歉,也不行!你需要用text或span等标签包一层。这些限制刚开始你可能不太适应,或许开发的时候感觉有点痛苦,明明代码是对的,但是却不行,这时你就得多看看他在npm run watch命令下输出日志了。
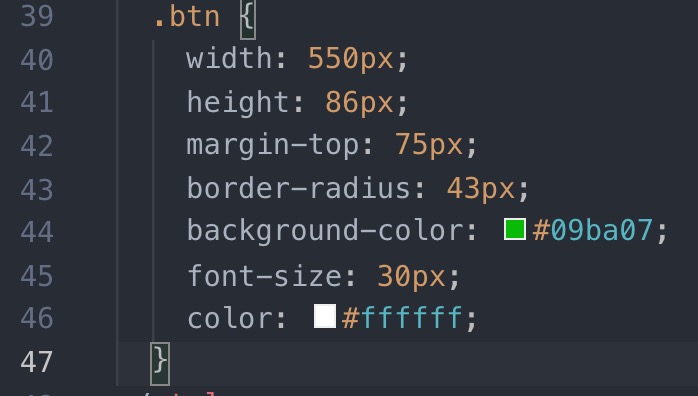
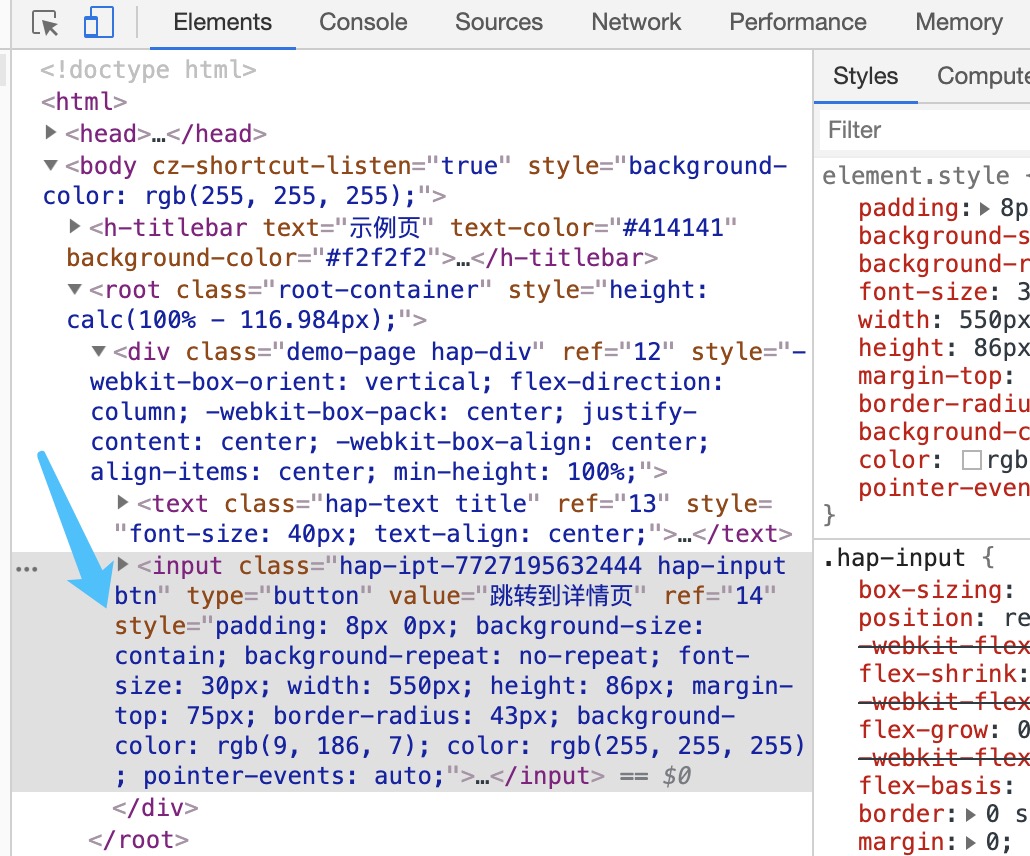
我们可以看一下例子中的代码,在/src/Demo/index.ux文件中写了一个input标签,但是在真正运行时,代码中多了一个style,style属性的内容就是快应用框架把默认样式和自定义样式处理整合后的结果。



所以如果该标签没有写颜色等信息的时候就不会有了,这也是为什么颜色不能被继承的原因。另外快应用不支持CSS的且选择器,也就是.class.class2{...}。我们经常用不同的类选择器去覆盖正常的样式,就比如a标签正常的样式是a-link的颜色,假设它是绿色的,然后当点击以后class属性是a-link active,其中active表明颜色是红色的,如果active样式是且选择器的话(.a-link.active{...}),在快应用中就是不行的,通常需要写成2个样式(.a-link{...}和.active{...})。
封装博客成快应用
快应用有自己的组件和自己的一些接口,可以使用这些组件来写页面。由于开发者往往都有自己的博客,一般使用Github Pages服务来做的,既然已经有博客了,那么博客页面就没必要开发了,直接使用web组件(类似于安卓中的webview)来加载页面就可以了。我们在src下建立一个文件夹叫Webview,然后再在该文件夹下新建一个index.ux,这时开始写自己的代码了,大概如下,你需要替换protected下的url为你自己的地址。
1 | <template> |
其中protected下的字段是从url中传入的;private中的字段就是组件内部的字段,类似与vue中的data。onBackPress函数是当返回键按下以后的回调,返回true可以阻止默认行为,这里的作用是如果页面中可以返回的话直接使用页面级别的返回,否则使用应用级的返回,如果是最外层的页面那么连续2次返回才能退出程序。
最后新增加的页面需要在清单文件/src/manifest.json中声明一下,这里我把其他的页面删除了,此时清单文件如下:
1 | { |
最后的最后把/src/Common/logo.png下的图片换成我们的,然后生成一个桌面图标,最后出来的效果如下,简直和原生APP一模一样。

快应用版本的博客就做好了,当然你可以利用快应用的能力来新增更多的功能,也可以做自己喜欢的快应用。最后提交到应用市场上,让更多小伙伴访问。提交到应用市场无非就2步,一步就是注册,另一步就是上传自己的快应用。
PS:通过亲测,发现单纯的用web标签包一层外部web页面是很难通过审核的。好在有像hexo-generator-json-content这样的库,可以帮助生成一个关于博客信息的JSON对象,这样就可以包装一下我们的快应用,使得前几个页面不是单纯的外部web页面就可以了。通过几次尝试以后发现,只要前2级页面没有使用外部页面就可以通过的。现在本博客的快应用已经上线,如果你使用的是安卓手机,那么用原生的浏览器打开现在这个页面,就可能(具体还得看手机厂商和型号)会唤起本博客的快应用。