上一章我们基本上领略了three.js的魅力,这一章我们先不急着深入three.js,先学习2个非常有用的工具库,分别是stats.js和dat.gui,也许你没有听过两个库,但是很可能你见过他们。
stats.js
stats.js是three.js的作者mrdoob开发的一个简单的JavaScript性能监控的库。使用方法很简单:
1 | var stats = new Stats(); |
它有3种模式,从上面的注释中也可以看的出来:
0:FPS,最近1秒的帧率,值越大表示性能越好;
1:MS,每一帧需要多少毫秒,值越小表示性能越好;
2:MB,所分配的内存,谷歌浏览器启动的时候需要添加参数--enable-precise-memory-info;
3或者以上:用户自定义(通常用不到这个)。
通常我们关注最多的是0这种模式,一般60Hz CPU的浏览器,一秒最多可以绘制60次,也就是FPS接近60,如果远远低于这个值,说明代码效率不高或者代码有问题。上述stats对象还有一个方法stats.update();,如果我们只关注每2次绘制间代码的FPS,那么用这个方法更方便,stats.js的源代码点击这里查看。
最后我们把上一章的最后一个例子使用stats.js框架来处理:
1 | + <script type="text/javascript" src="../node_modules/stats.js/build/stats.min.js"></script> |
效果如下,可以看到我们的代码基本上都是60FPS,说明我们的代码性能还不错。

dat.gui
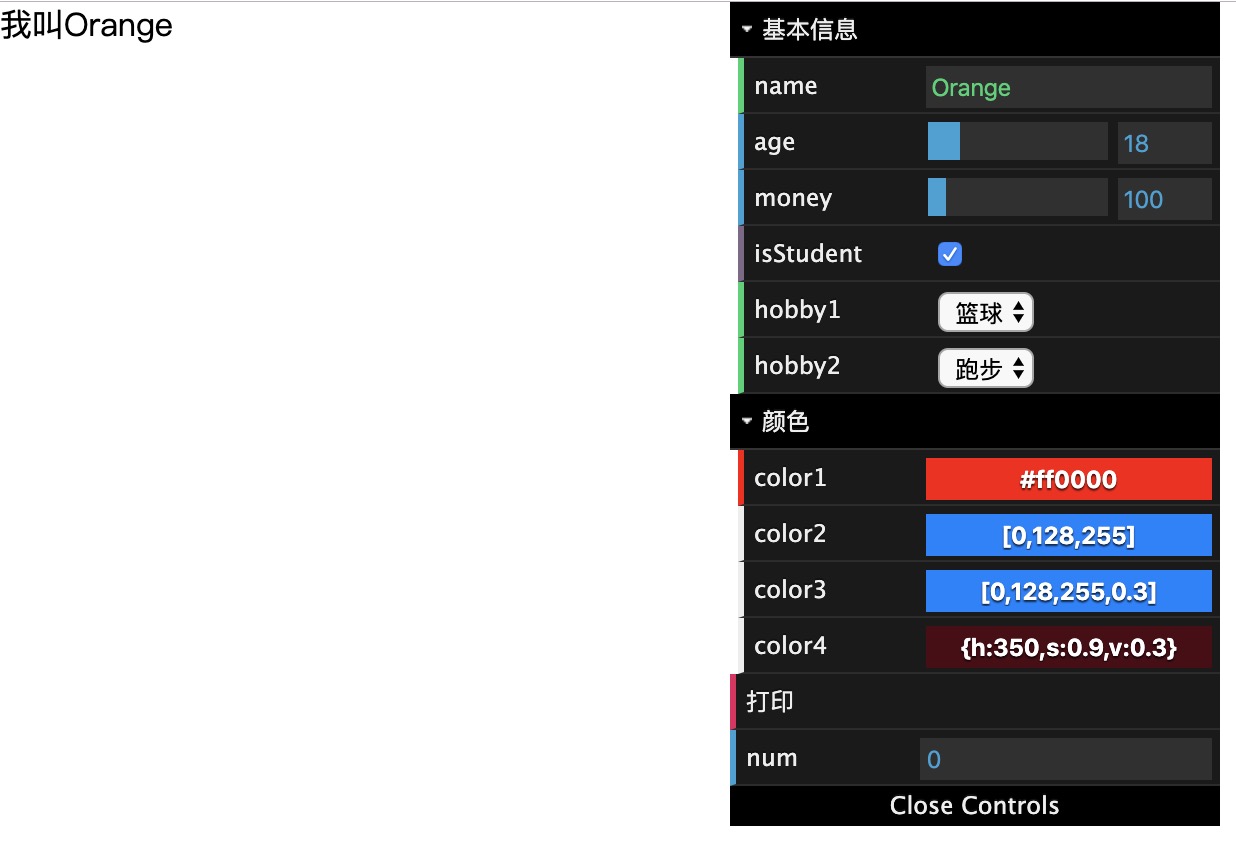
dat.gui是一个轻量级的JavaScript控制库,它可以很方便控制变量的值。首先需要引入dat.gui.css,然后需要引入dat.gui.min.js,我们来一个猛一点的例子:
1 |
|
大致效果如下:

是不是有点似曾相识?其实网上好多canvas和three.js的特效都会引入这个库来简单的控制变量,这个库最6的地方是当GUI上的值改变的时候,内存中的数据也变了,你可以点击打印按钮来打印对象obj的值。
dat.gui的使用
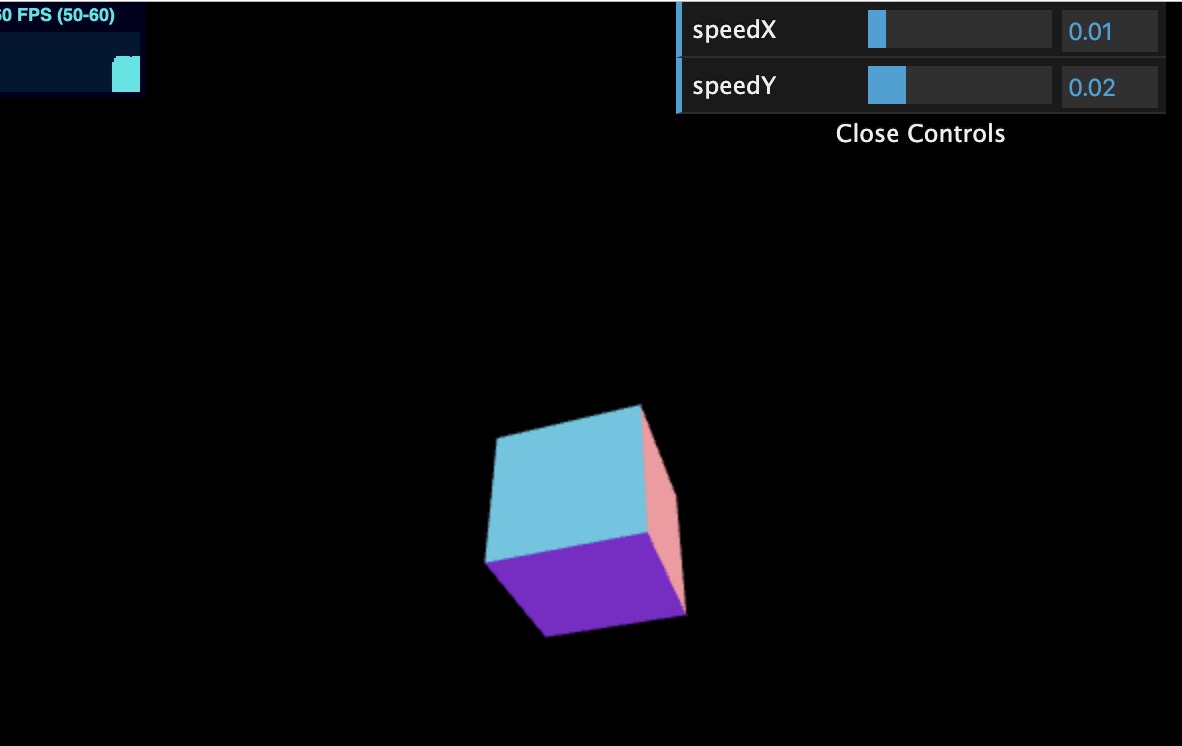
现在我们们在我们上个例子中引入dat.gui:
1 | <!-- 上面部分跟之前相同 --> |
出来的效果如图所示,你可以修改GUI的值来改变小方块的转速。