相机这部分的内容并不是很多,Three.js主要支持两种相机,一种是PerspectiveCamera即透视投影摄像机,另一种是OrthographicCamera即正交投影摄像机。两种相机都是继承自Camera对象,Camera对象又是继承自Object3D。
透视投影摄像机
透视投影摄像机(PerspectiveCamera)是最常用的摄像机,他跟我们的眼睛类似,越近的物体看到的越大,越远的物体看到的越小。
PerspectiveCamera的构造方法有4个参数,分别是视场、长宽比、近处距离、远处距离,其中视场表示眼睛看到的度数,比如人类可以看到前面一半左右,所以人类的视场就是180°,而火影忍者中,日向一族有一种技能叫白眼,使用该技能后其视场可以接近360°,该值默认值是50°。第二个参数长宽比一般设置为canvas.width/canvas.height,对于长等于屏幕的长,宽等于屏幕的宽时一般是window.innerWidth/window.innerHeight。最后两个近处的距离和远处的距离通常视情况而定,往往近处距离是0.1远处距离是1000。
我们先来看一个例子:
1 | var camera, scene, renderer; |
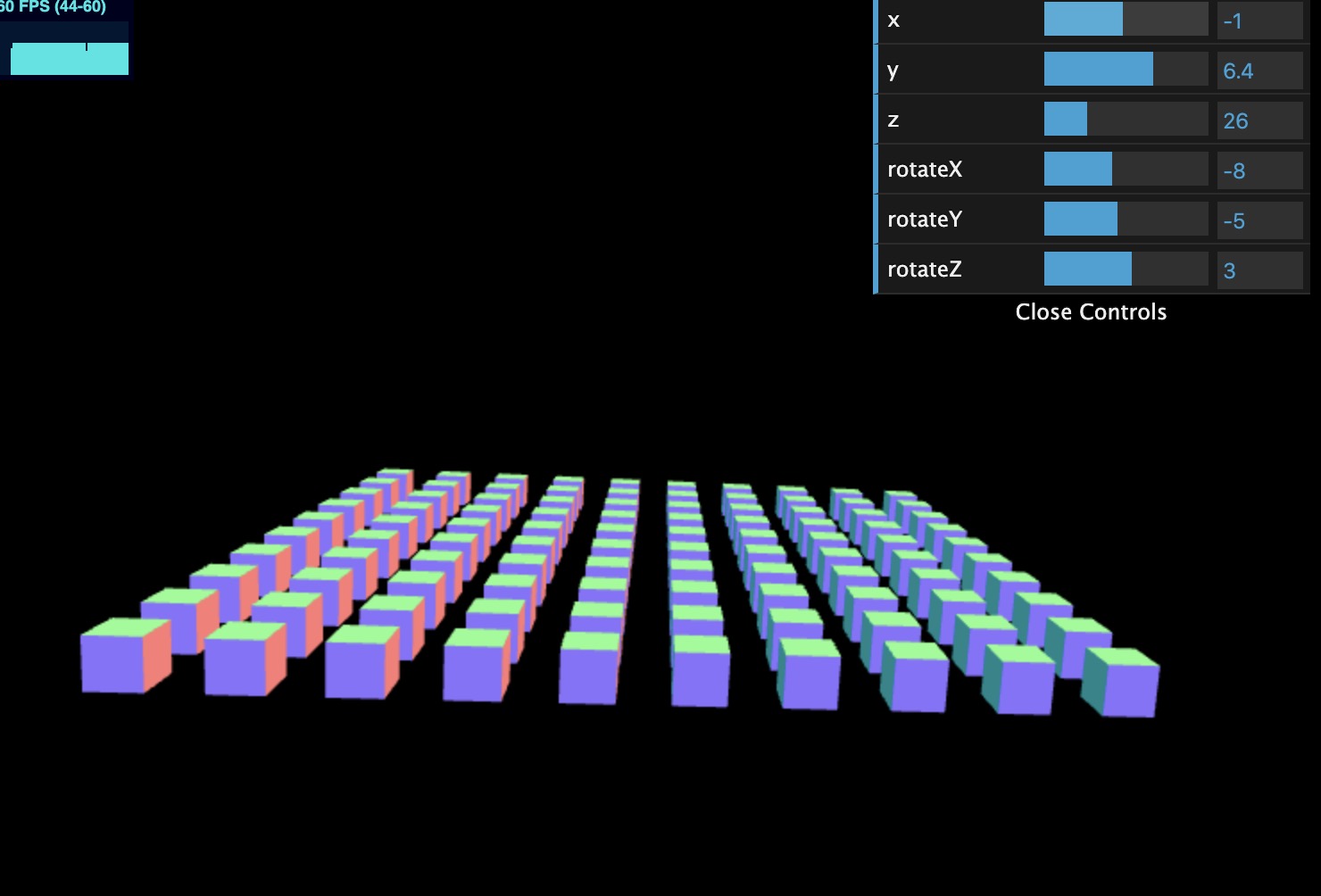
效果如下:

这里我们唯一没有见过的API是camera.lookAt它表示看向哪里,它需要接受一个Vector3对象作为参数,也可以是3个参数,具体如下:
1 | // 看向(0,1,0) |
正交投影摄像机
正交投影摄像机(OrthographicCamera)看到相同大小的物体,都是一样大的。其实相当于平行光照射到一个平面上的映射。
OrthographicCamera的构造方法有6个参数,分别是left、right、top、bottom、near、far,即左边、右边、上边、下边、近处和远处的位置,6个值刚好确定了一个长方体,正是投射的长方体。
我们来看一个例子:
1 | var camera, scene, renderer; |
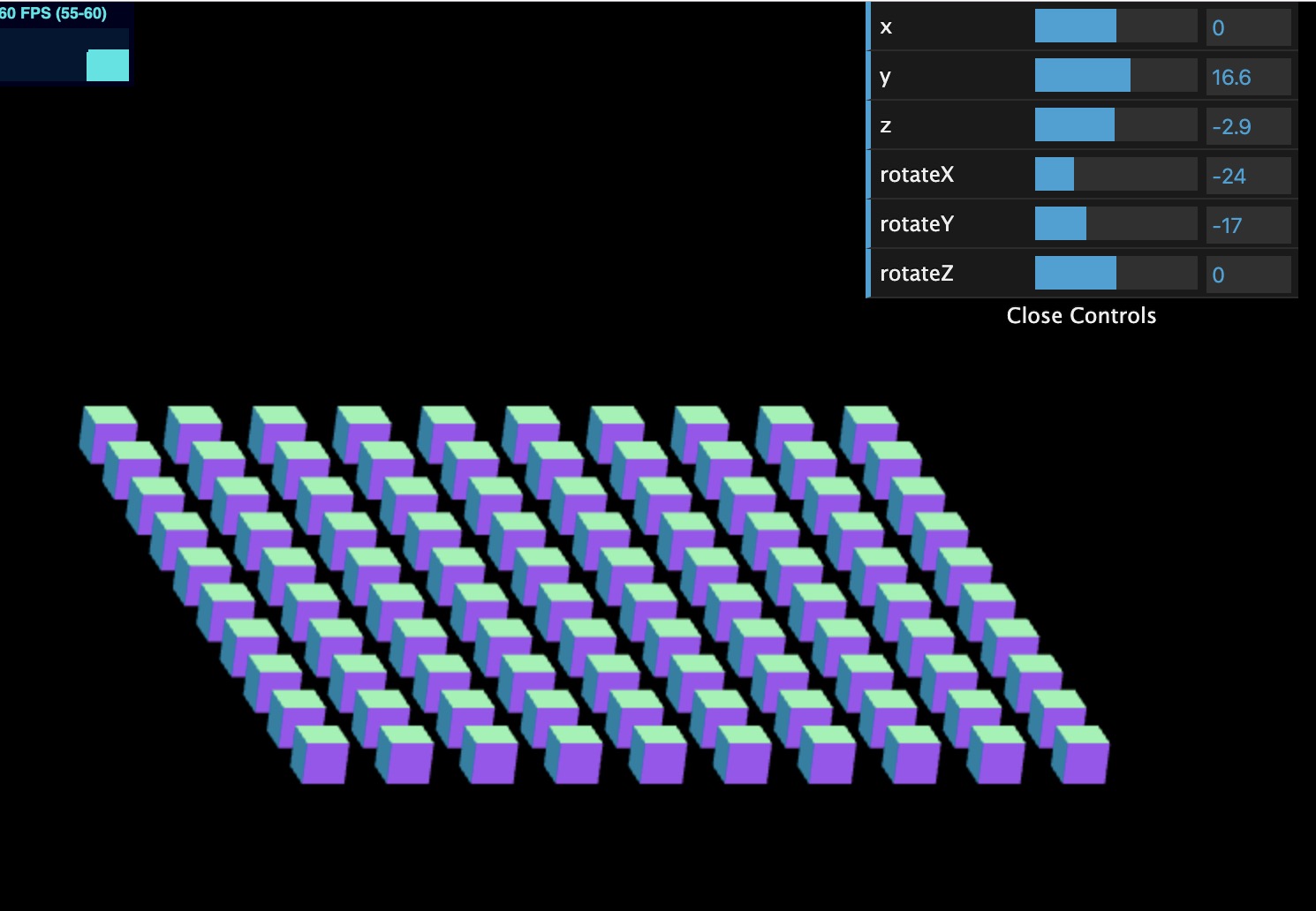
运行效果如下:

从上可以看到,立方体的宽高基本上都是一样的。