之前说过网格(Mesh) = 几何体(Geometry) + 材质(Material),也就是一个物体是有它的形状和材质来决定。几何体(Geometry)类似于前端的HTML而材质(Material)类似于前端的CSS,今天我们看一下材质相关的内容。
Material
Material是所有材质的父类,它内部定义了好多通用的属性和方法,你可以看看它的API,这里就不再重复了,现在我们看看他的子类。
MeshBasicMaterial
听名字就知道MeshBasicMaterial是最基本的材质,我们之前见过他好几次了,现在再来重温一下它的代码:
1 | // 添加一个正方体 |
MeshBasicMaterial只有一个参数,即配置项,我们这里设置了4个参数。这里需要注意的是,要使opacity生效那么transparent的值一定要设置成true,此时的效果如下:

MeshDepthMaterial
MeshDepthMaterial是一种可以根据距离摄像机的远近而展示不同效果的材质。跟MeshBasicMaterial一样也是有一个参数,即设置项,但是这个材质不能设置颜色。例子中给出的代码跟上面的几乎一模一样。这里需要注意的地方是MeshDepthMaterial材质跟摄像机的远近有着非常重要的联系,所以你需要设置摄像机的near和far来表示到底有多近以及有多远。
1 | // 第三个参数是near 第四个参数是far |
这一部分最好自己运行一下代码,在代码中可以修改near和far以更直观的体会MeshDepthMaterial的用法。

联合材质
上面的MeshDepthMaterial材质是一种由摄像机距离来确定的样式的材质,它不能设置颜色,但是大多数的时候我们需要设置一个颜色,那怎么做呢?由上面我们知道MeshBasicMaterial是可以设置颜色的,只要把两种材质联合起来就可以了,这里说的联合材质并不是一种材质,而是把多个材质混合起来的一种办法,要使用联合材质首先需要引入SceneUtils.js文件,该文件必须在three.js的下方引入,如下:
1 | <script type="text/javascript" src="../node_modules/three/examples/js/utils/SceneUtils.js"></script> |
引入上面的JS文件后,会多出一个THREE.SceneUtils的类,该类的对象有一个createMultiMaterialObject方法,可以创建多种混合材质的网格(Mesh),具体代码如下:
1 | var geometry = new THREE.BoxGeometry(10, 10, 10,3, 3, 3); |
注意这里的Mesh不再是通过new THREE.Mesh(geometry, material);这样来创建的。此时效果如下:

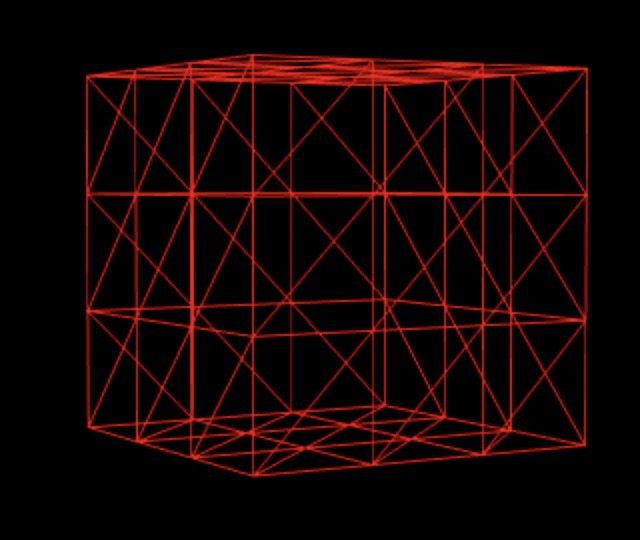
MeshNormalMaterial
MeshNormalMaterial是一种五彩缤纷的材质,它的每一个面的颜色由法向量来决定,用法和MeshBasicMaterial一模一样。示例代码如下:
1 | var geometry = new THREE.BoxGeometry(10, 10, 10,3, 3, 3); |
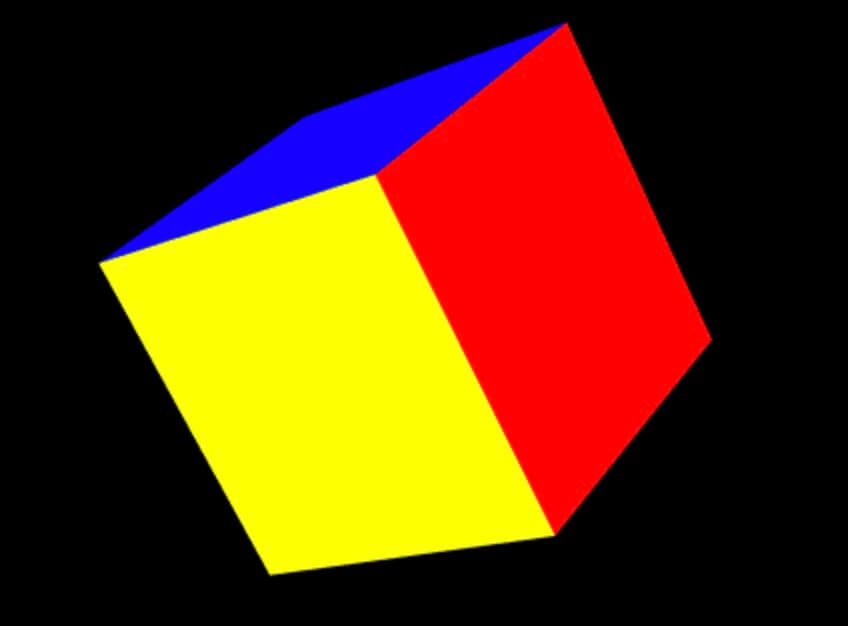
上面虽然设置了颜色,但是可以看到它的颜色并不是由color属性来决定的,运行结果如下:

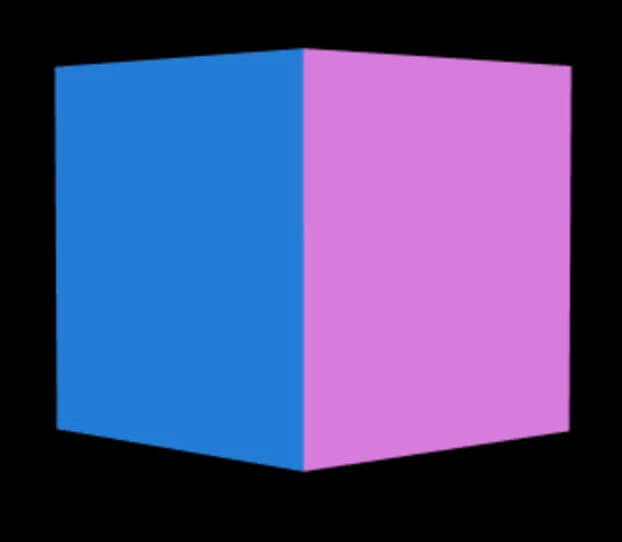
不同面使用不同的材质
不同面使用不同的材质很简单,只要把材质传一个数组就可以了,与联合材质不同的是,联合材质是多种材质混合使用,这里是每一个面用了一种材质。在老版本的three.js中有一个名叫MeshFaceMaterial的材质可以让不同面拥有不同的材质,这里就不简绍已经废弃的MeshFaceMaterial了。示例代码如下:
1 | var geometry = new THREE.BoxGeometry(10, 10, 10, 3, 3, 3); |
运行结果如下:

MeshLambertMaterial
MeshLambertMaterial是一种感光的材质。我们之前在光源那一张已经展示过,就直接把之前的例子拿过来了。
1 | // 添加正方体 |
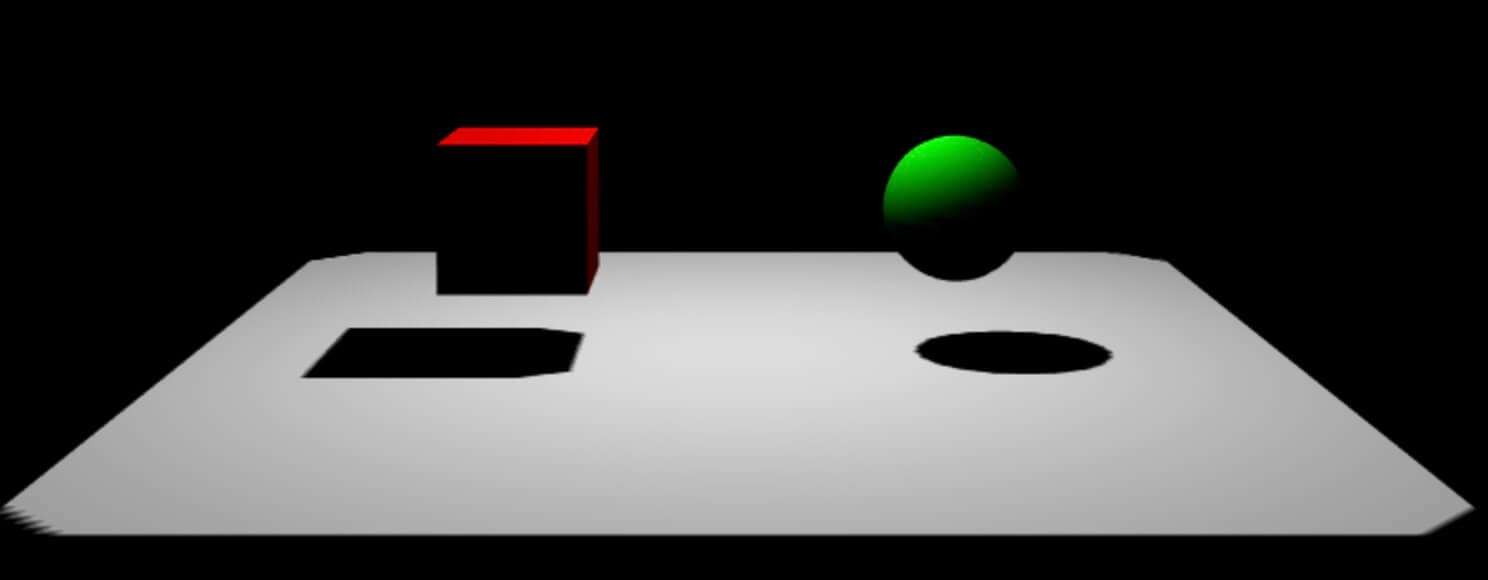
运行结果如下:

MeshPhongMaterial
MeshPhongMaterial也是一种感光材质,使用方法和MeshLambertMaterial完全一样。其效果也差不多,唯一的区别是MeshPhongMaterial材质的效果会更加亮一些,它带的反光感会更加明显,主要用于玻璃等明亮的物体。同样的,我们只要把上面例子中的MeshLambertMaterial材质改成MeshPhongMaterial看一下效果:
1 | // 添加正方体 |
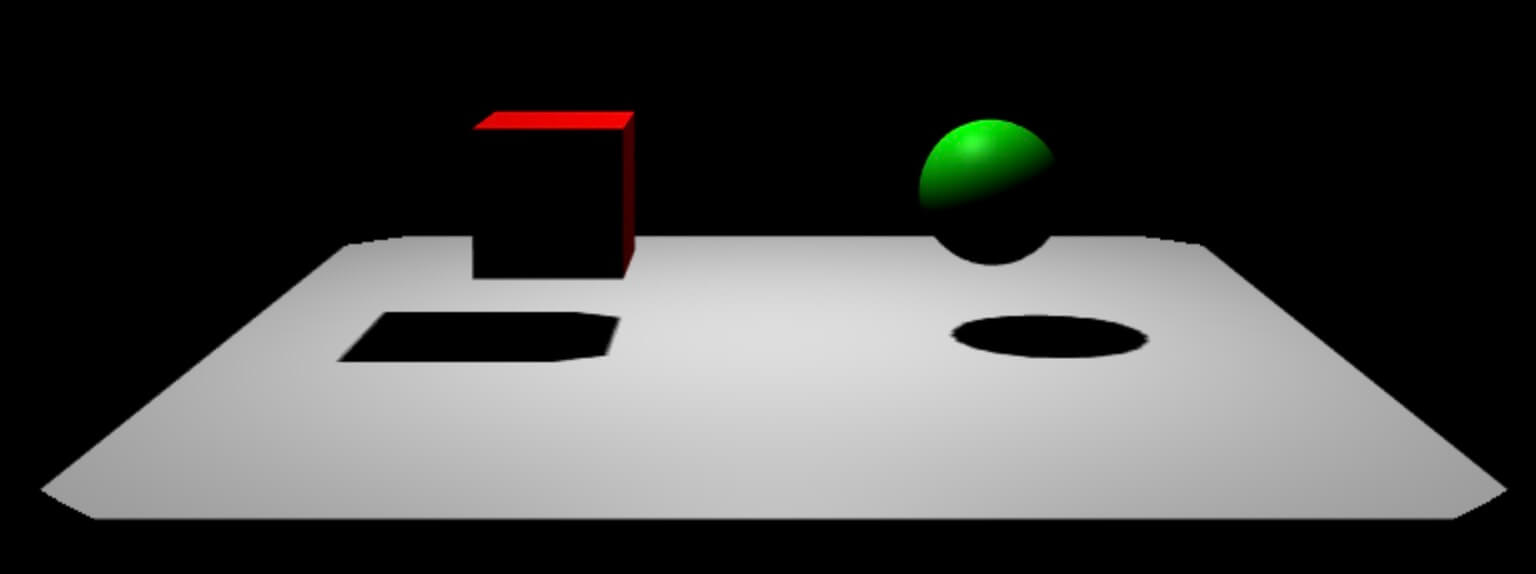
你会看到小球会更亮一些,运行结果如下:

线段相关的材质
LineBasicMaterial和LineDashedMaterial都是线段特有的材质,其中前者是后者的父类。两者的区别是后者是虚线前者是实线。所以LineDashedMaterial拥有dashSize(虚线中,线段部分长度,默认值是3)、gapSize(虚线中,线段与线段的间距,默认值是1)和scale(缩放大小,默认值是1,可以在不改变虚线总长的时候来设置虚线中线段与间距的大小)三个用来控制虚线的属性。先来看一个LineBasicMaterial的例子:
1 | var geometry = new THREE.Geometry(); |
效果如下:

我们稍加改动,改成LineDashedMaterial的例子:
1 | var geometry = new THREE.Geometry(); |
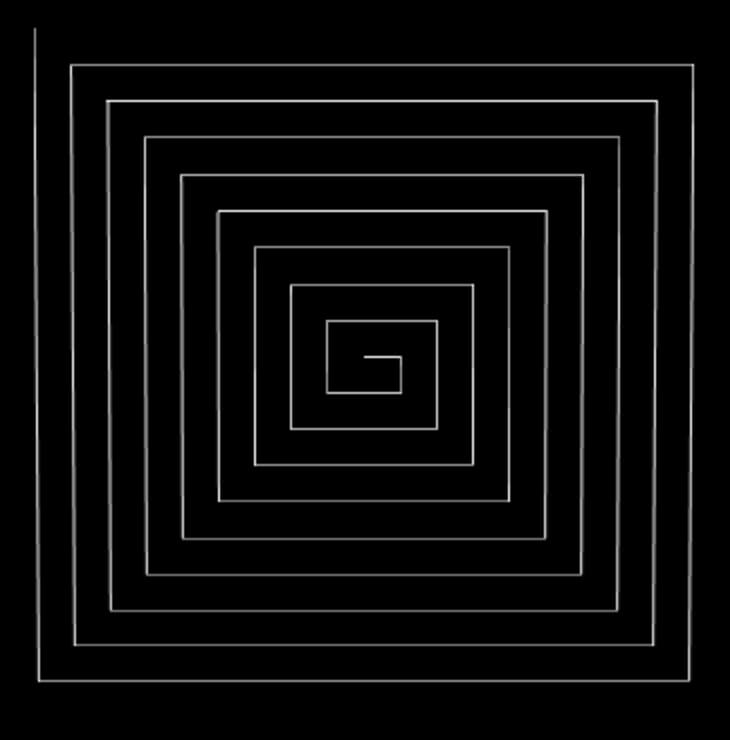
需要注意的是**要使虚线生效必须调用一下line.computeLineDistances()**,此时效果如下:

至此,three.js的基本概念我们已经讲完了,大家是不是收获满满?three.js看似东西多,其实基本套路都是一样的,就比如基本上所有的设置材质的方法都是类似的。