碰撞检测顾名思义就是检测两个物体是否发生碰撞,今天我们就来研究一下常用的碰撞检测技术。主要有圆与圆的碰撞检测,长方形与长方形的碰撞检测,以及圆与长方形的碰撞检测。
圆与圆的碰撞检测
我们前几章,讲的都是小球相关的操作,这里的小球就是圆,那么首先讲的当然是圆的碰撞检测了。在说碰撞检测之前我们先把拖拽相关的代码复制一份,这样我们就可以边拖拽边检测物体是否碰撞检测了。拖拽相关的代码如下,为了简化拖拽的代码,这里我们只考虑2个小球的情况,如果对拖拽还不了解的同学可以参考这篇文章。
1 | function captureMouse (element) { |
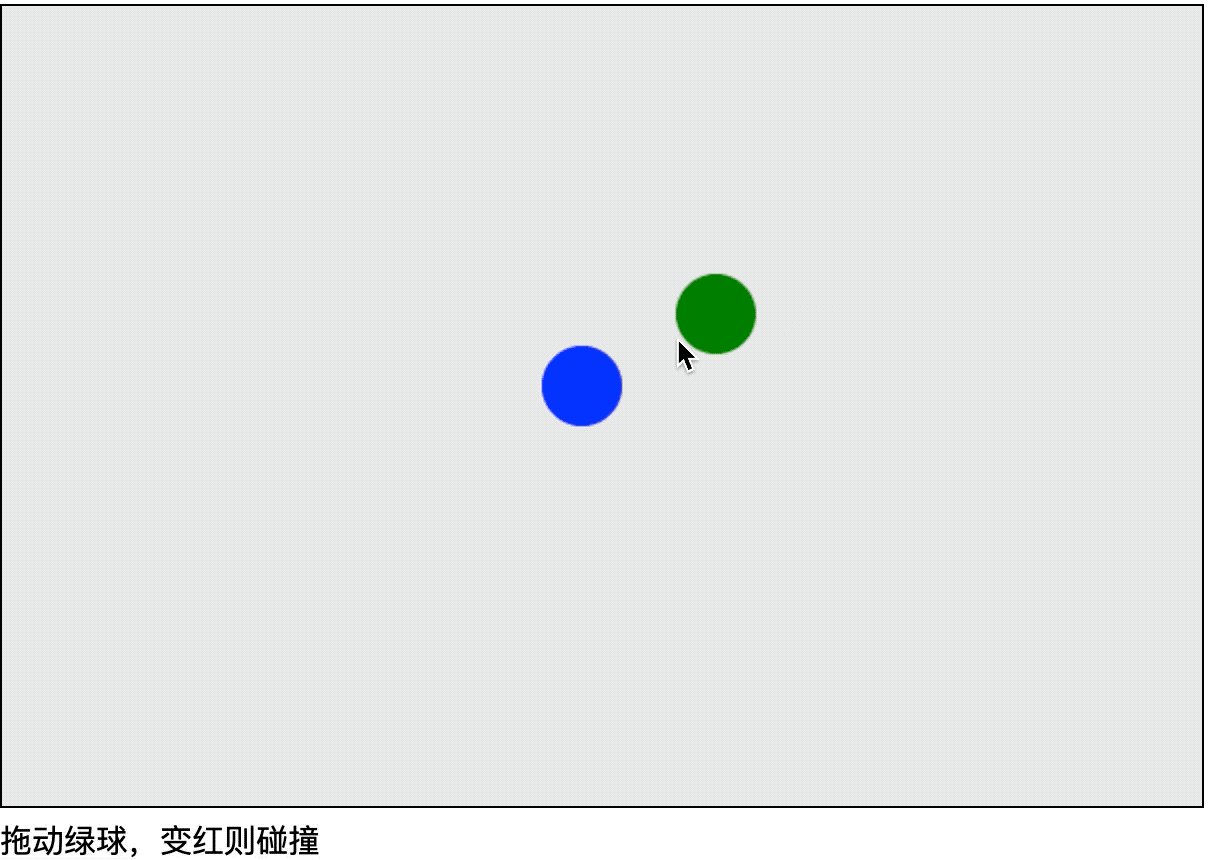
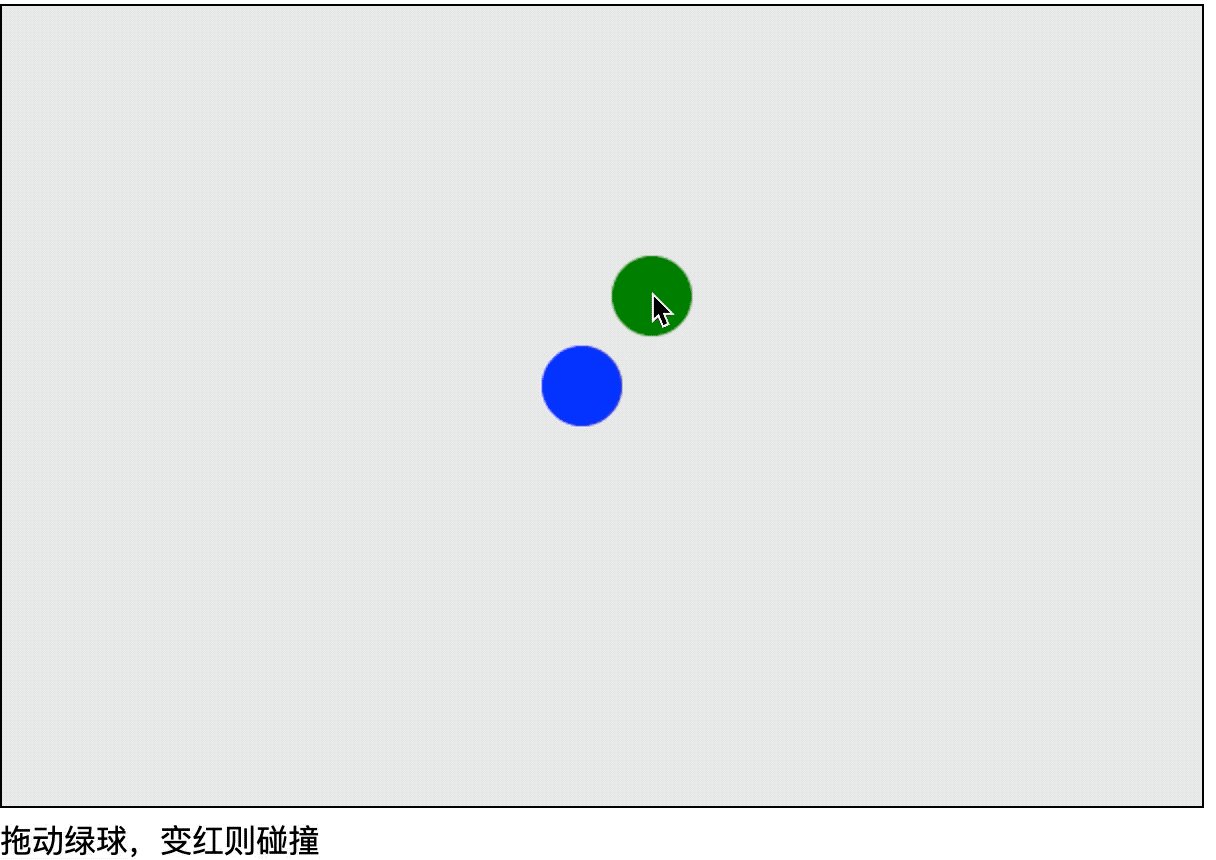
都是之前的东西,效果如下。:

圆与圆之间碰撞其实很简单,只要比较两圆圆心之间的距离和两圆半径之和的大小就可以了,若两圆圆心之间的距离大于两圆半径之和那么说明两圆没有发生碰撞,如果相等则表示刚好碰撞了,如果小于的时候,则说明两圆相交。这个在前面的内容你应该早有体会,毕竟我们可是研究过小球碰撞。

圆与圆碰撞检测的代码:
1 | function isCollisionBallAndBall(ball1, ball2) { |
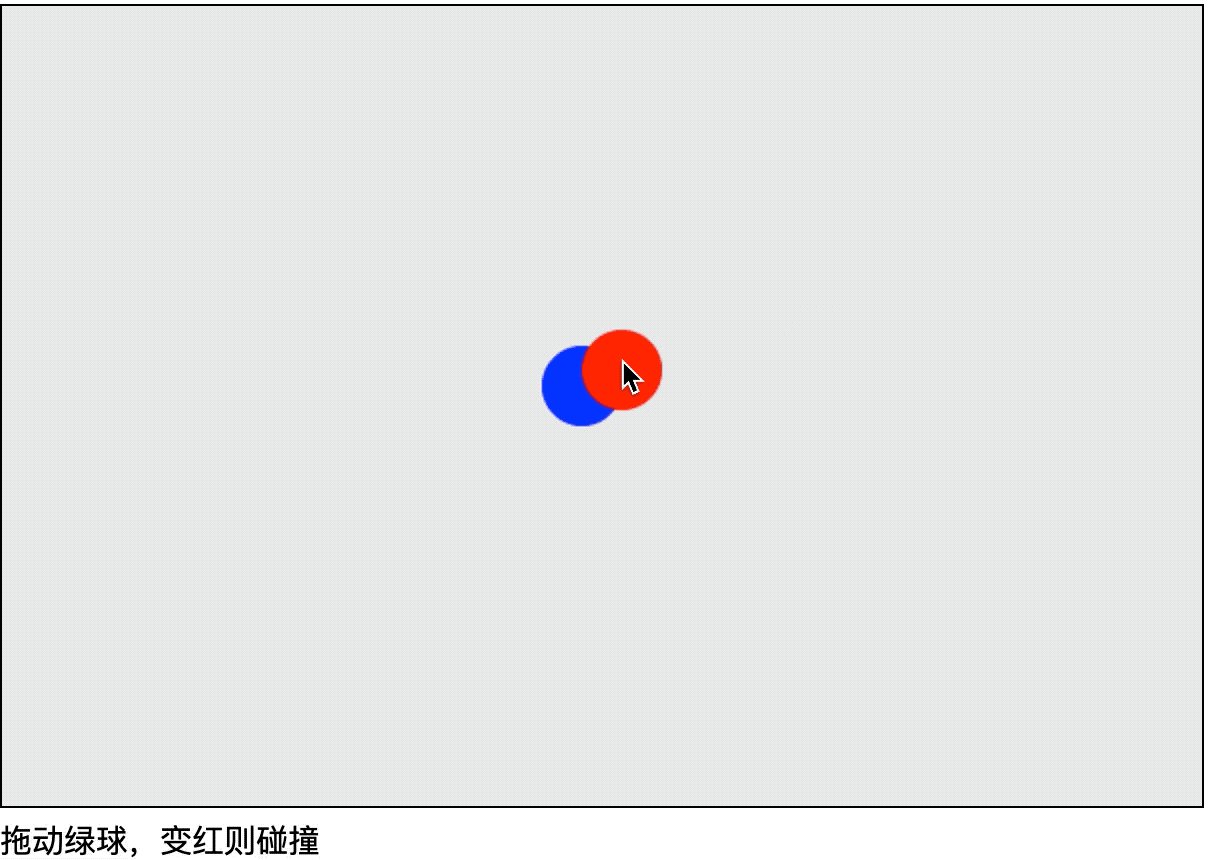
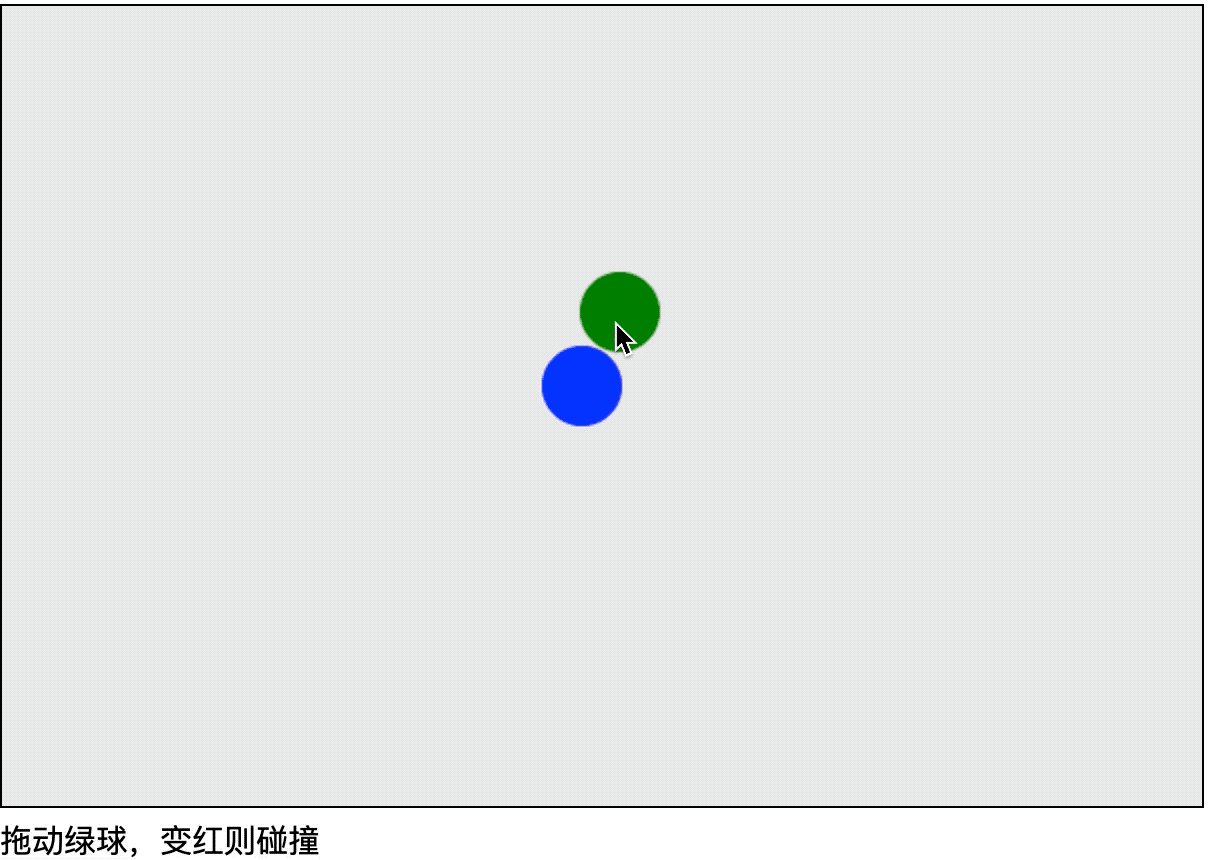
然后我们在animate方法中添加碰撞检测的逻辑,如果碰撞了则把绿色的小球变成红色,否则显示绿色。
1 | function animate (){ |
此时的效果如下:

长方形与长方形的碰撞检测
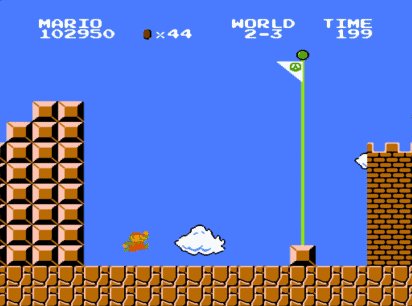
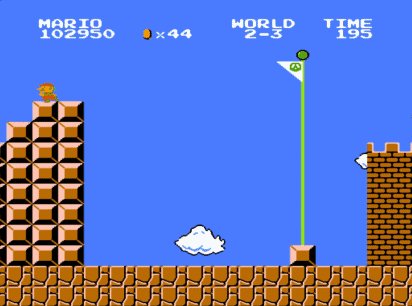
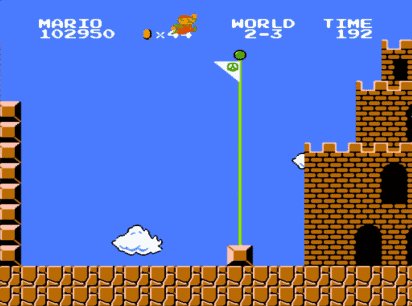
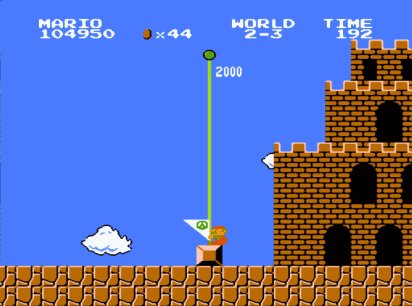
长方形与长方形的碰撞检测是FC游戏中用的最多的,FC好多游戏为了简化碰撞检测把一些看着不规则的物体也当做长方形来检测了,就是因为长方形好计算。例如,《超级玛丽》就是基于长方形检测的,你能看的出来吗?

在讲长方形之前我们先写一个长方形的类,并创建2个长方形对象:
1 | class Rect { |
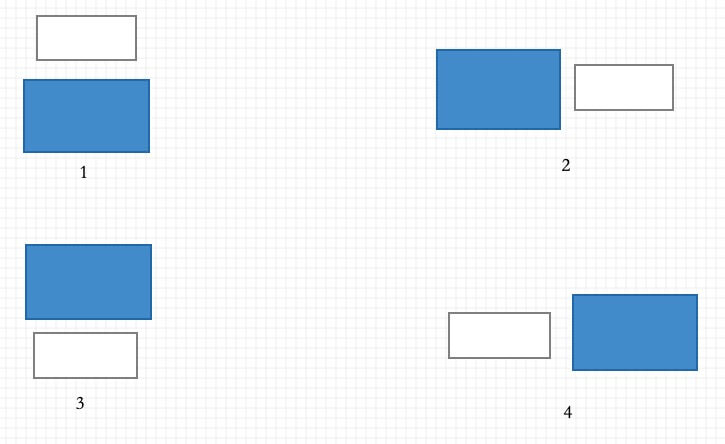
长方形没有碰撞的时候无非就只有四种情况就是,一个方块在另一个方块上边的外面,或者右边的外面,或者下边外面,或者左边外面,具体如下。除了这四种情况外,其余的情况都是相交的。

有了上面的知识,写代码就容易了:
1 | function isCollisionRectAndRect(rect1, rect2) { |
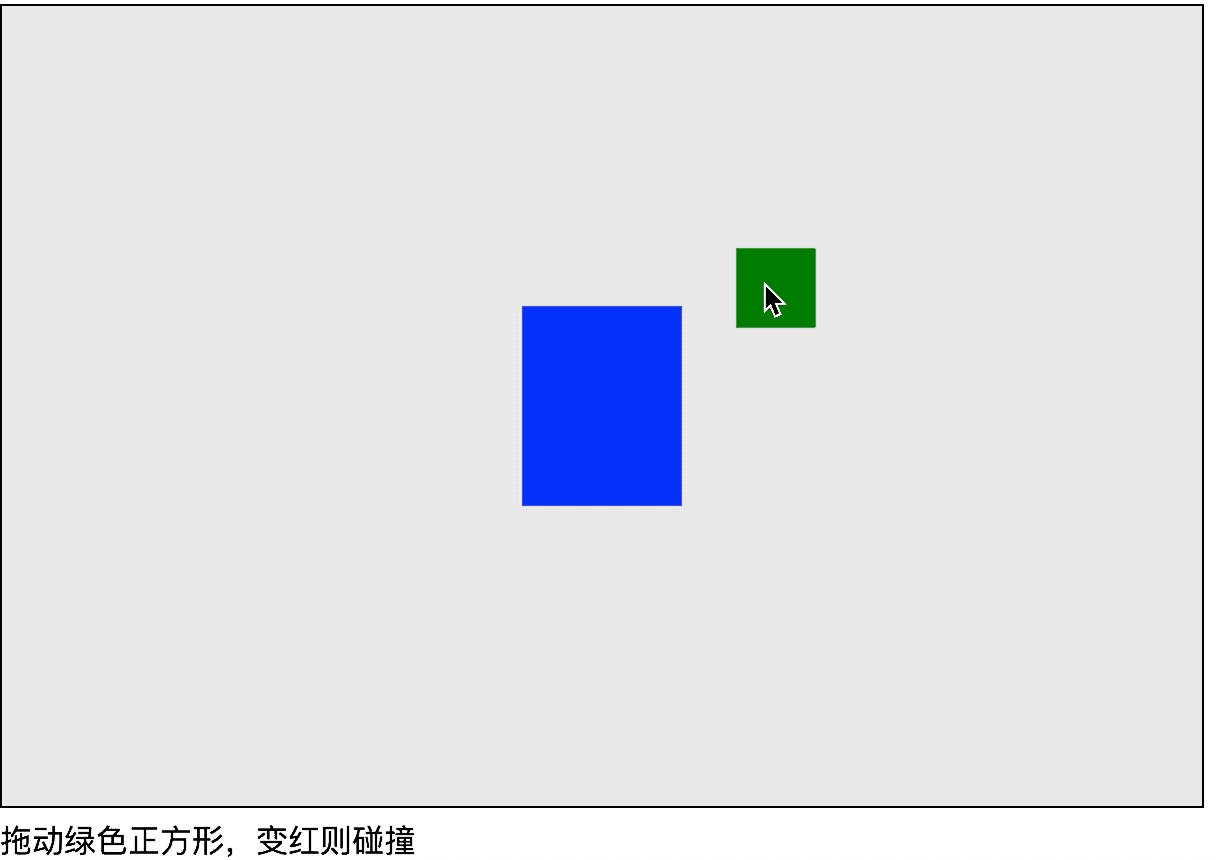
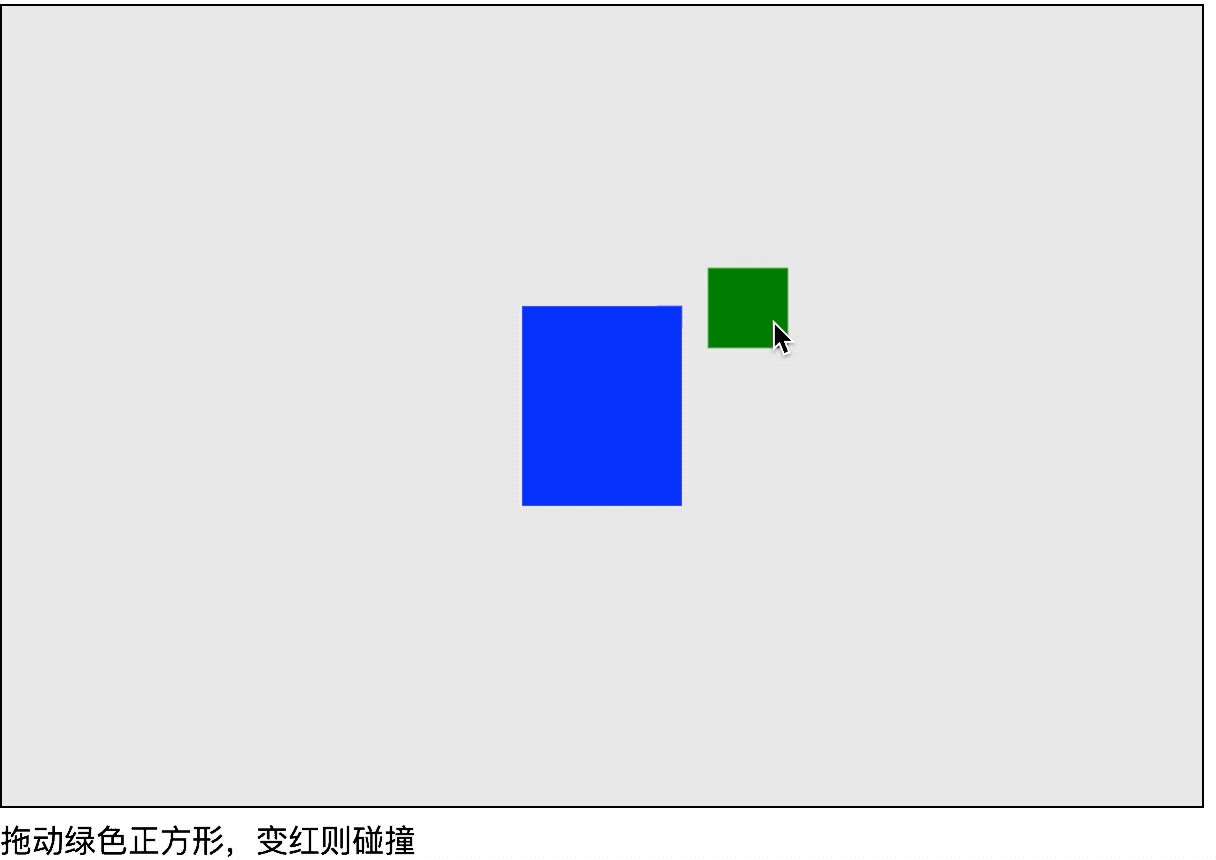
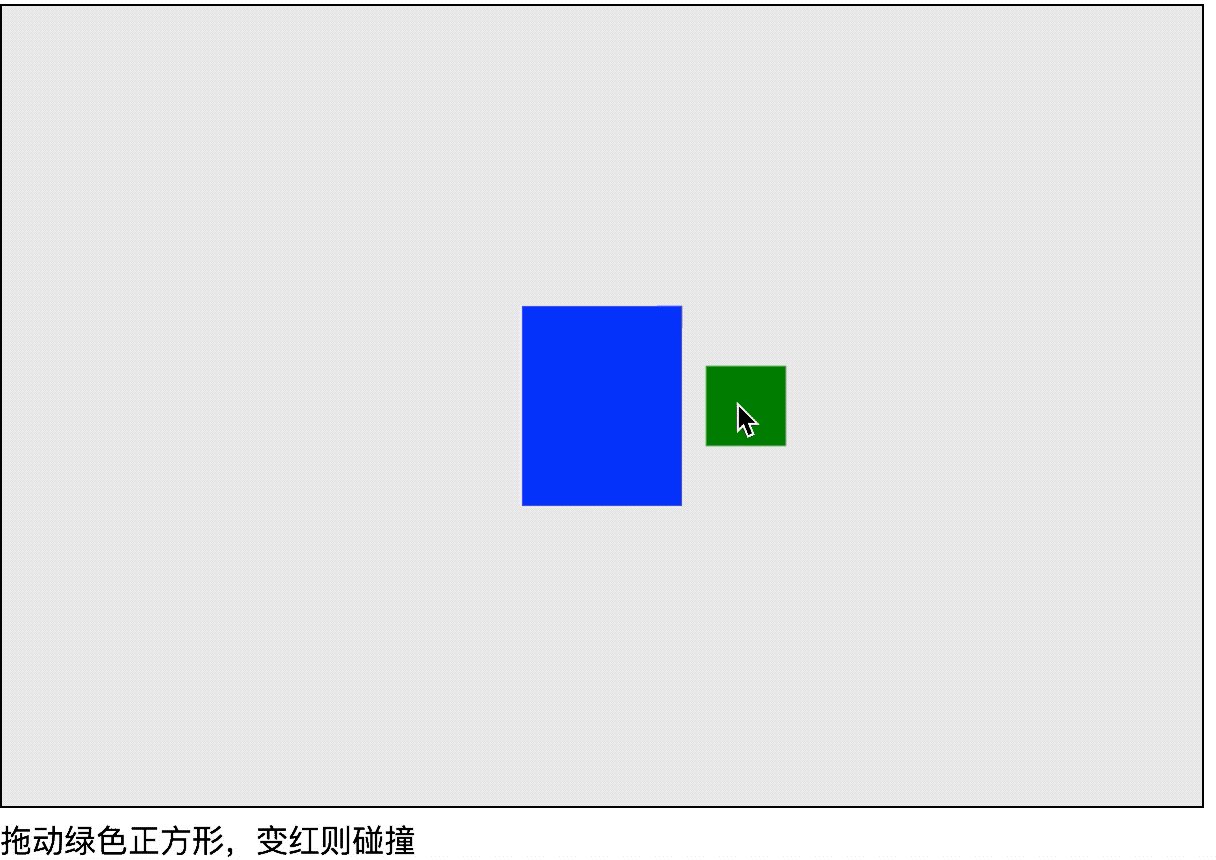
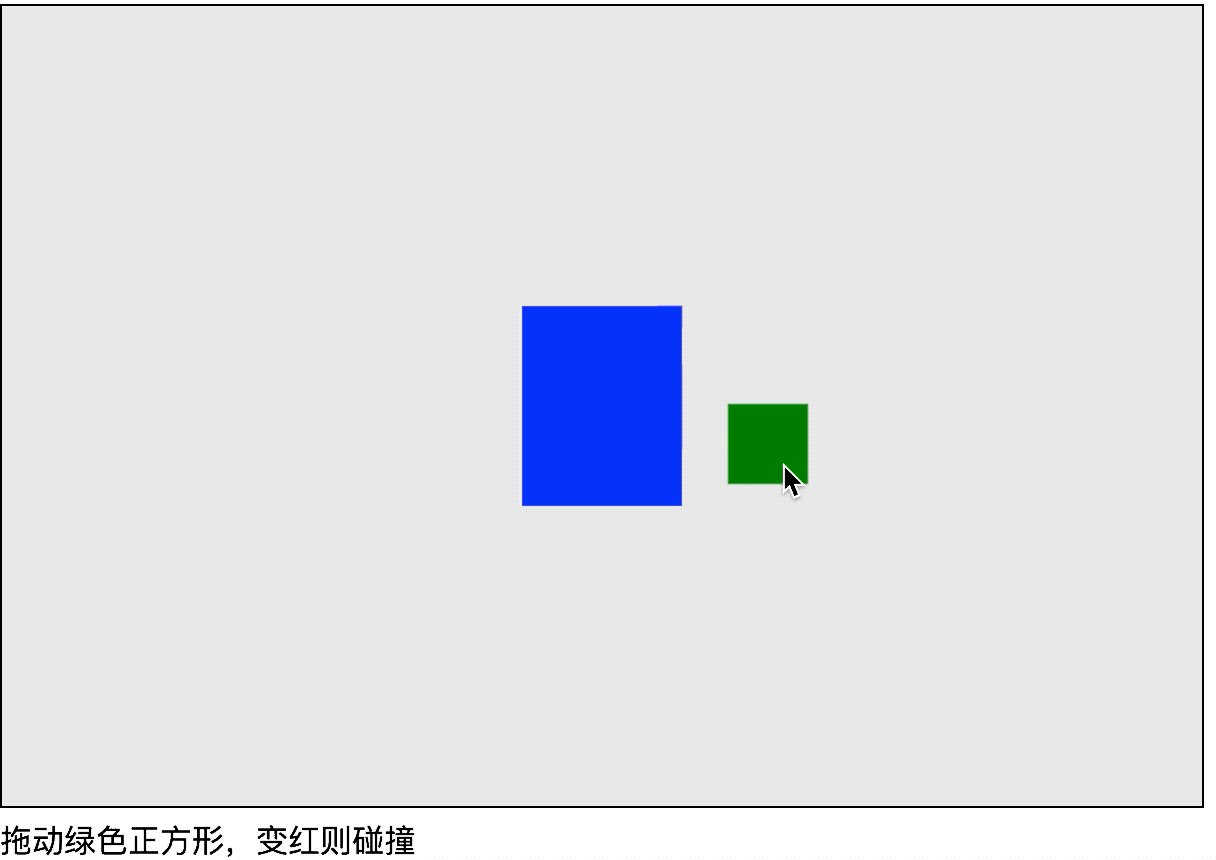
添加上拖拽以后,大概是下面这个样子:

圆与长方形的碰撞检测
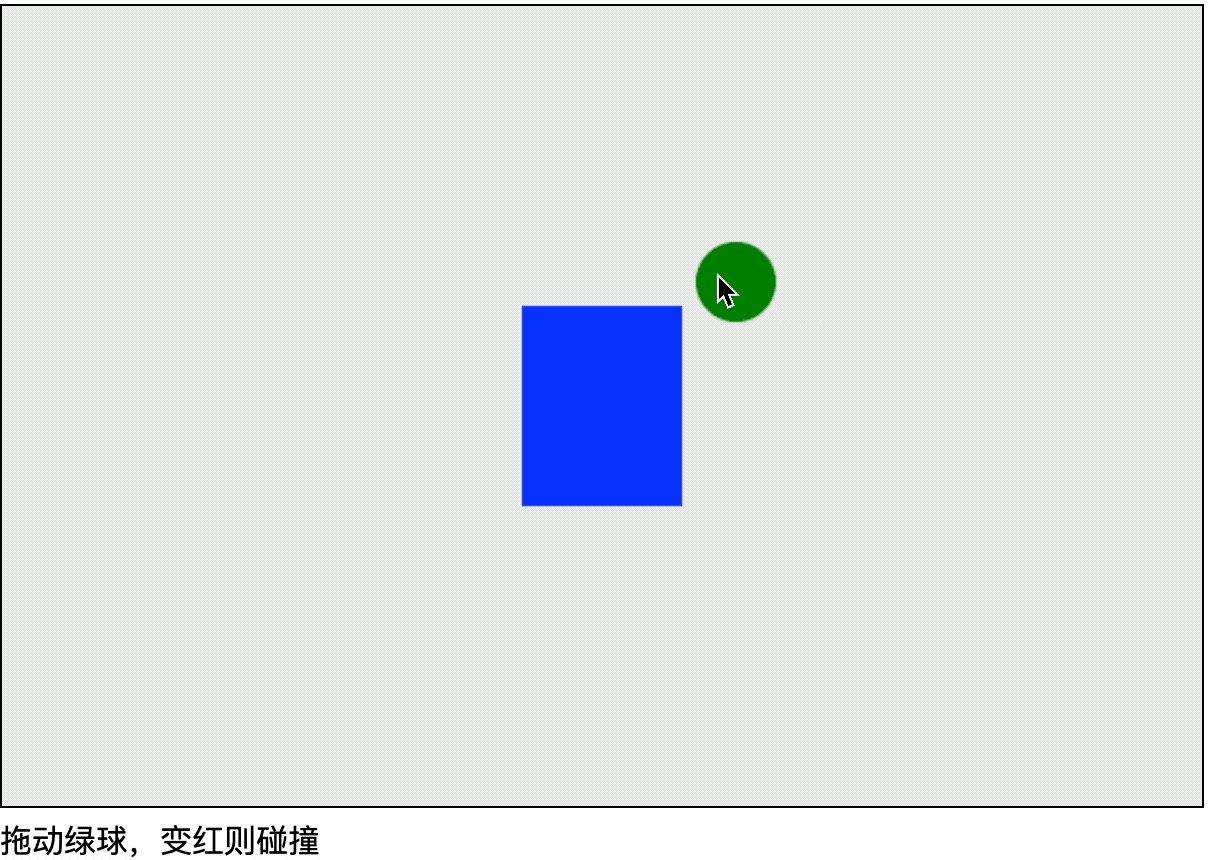
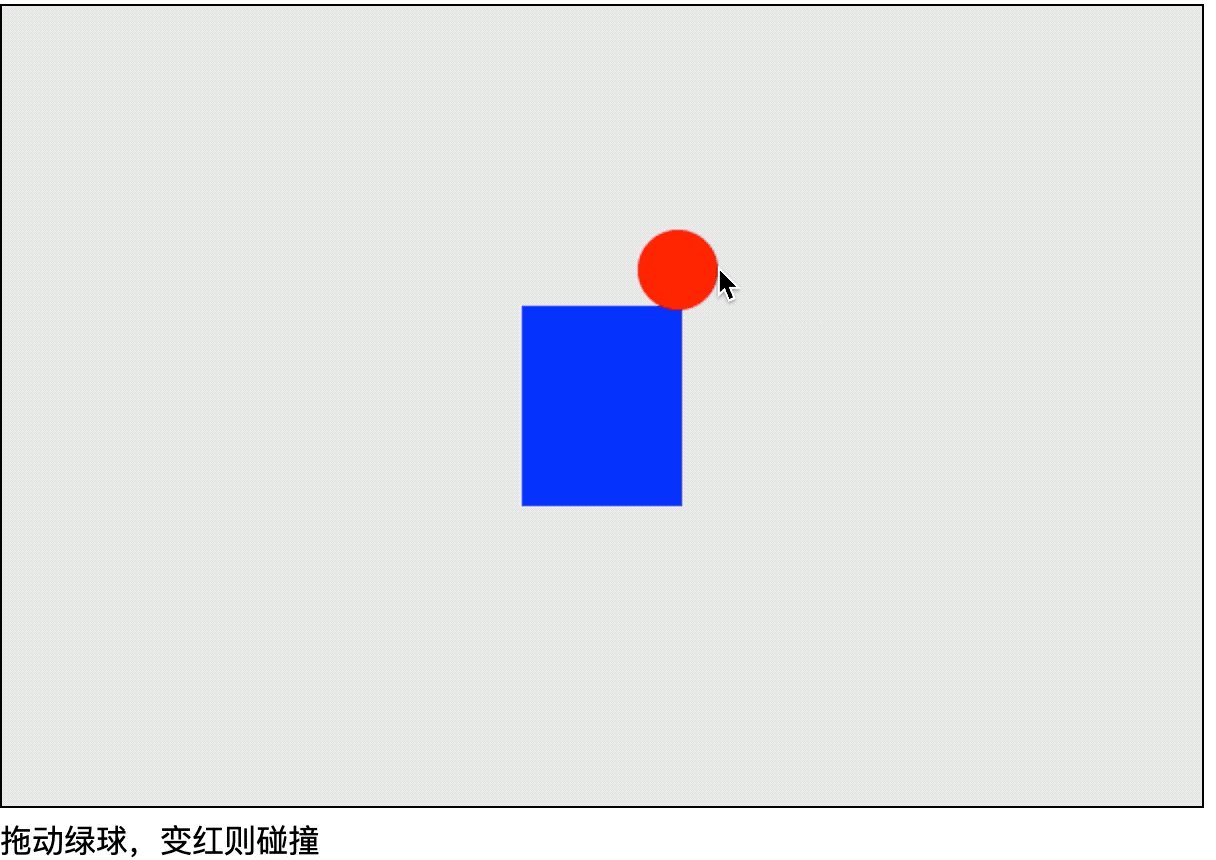
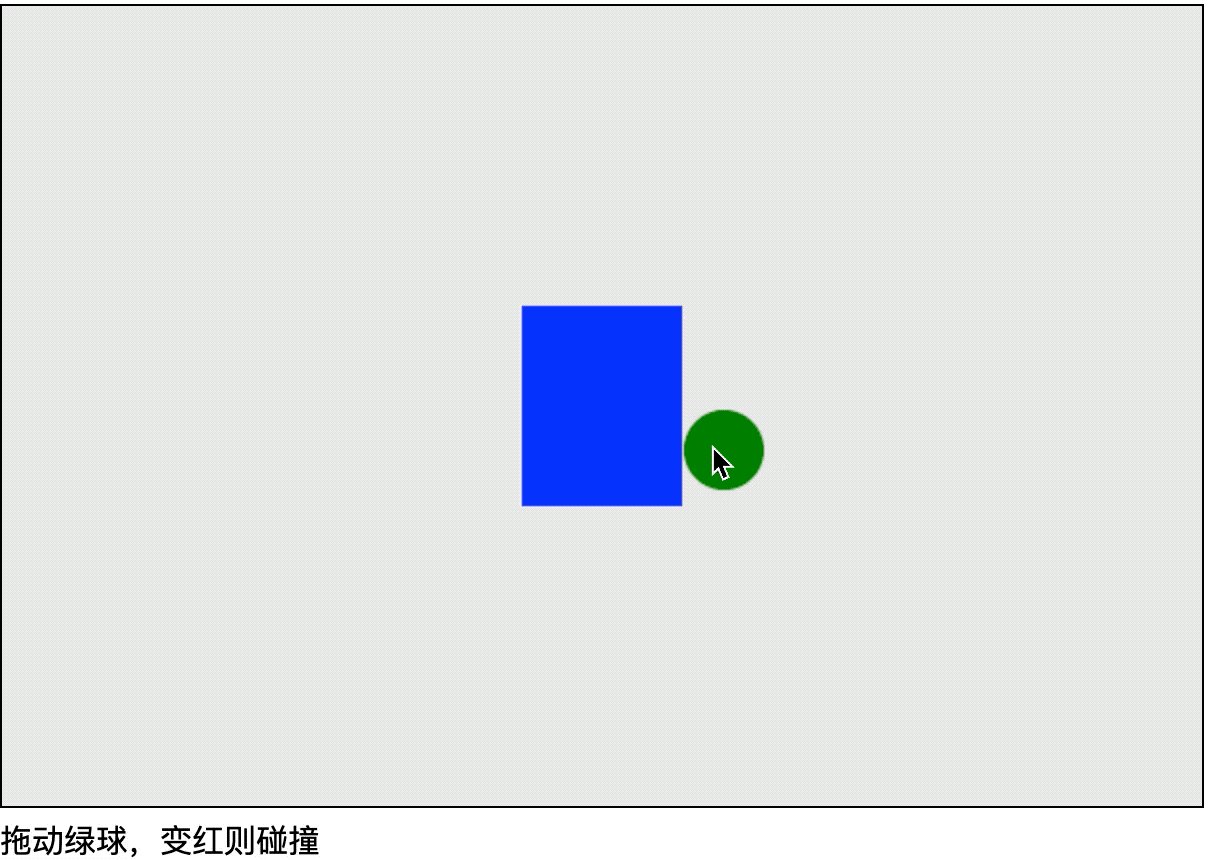
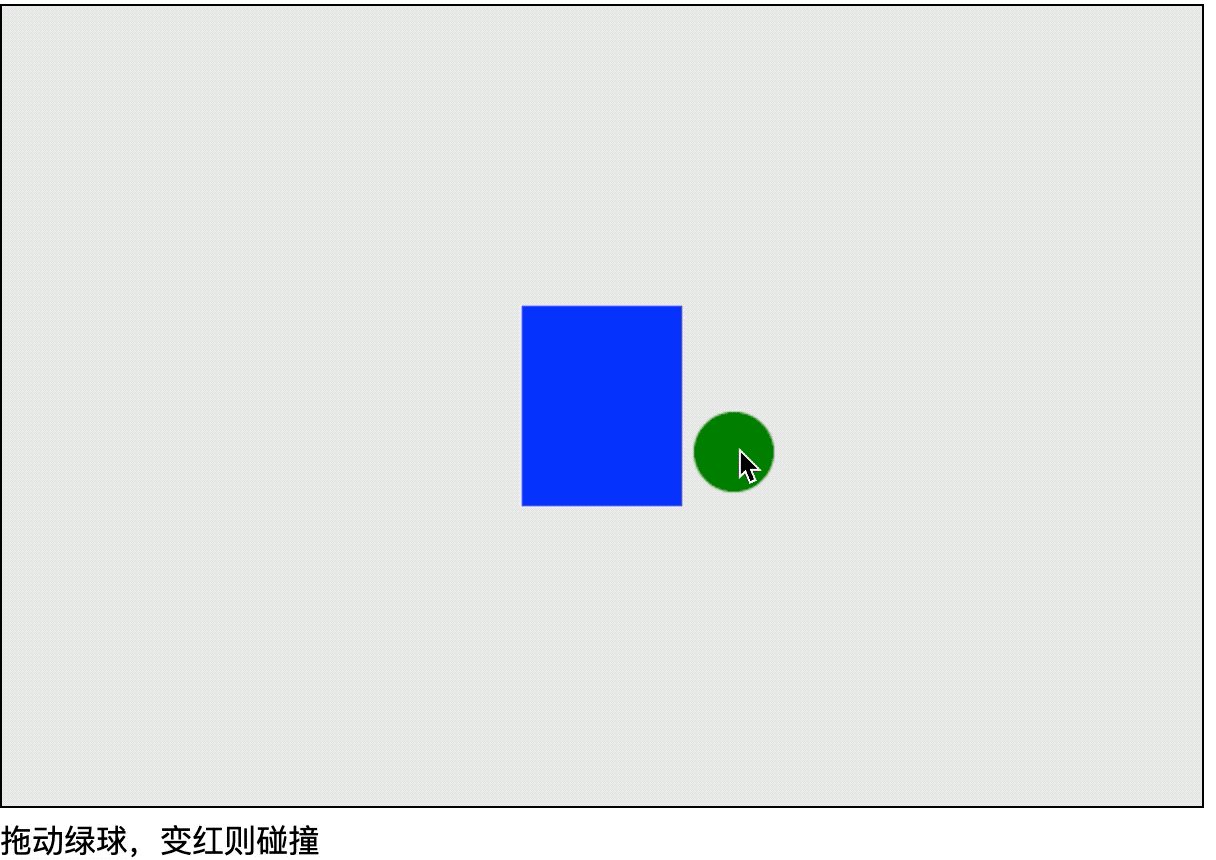
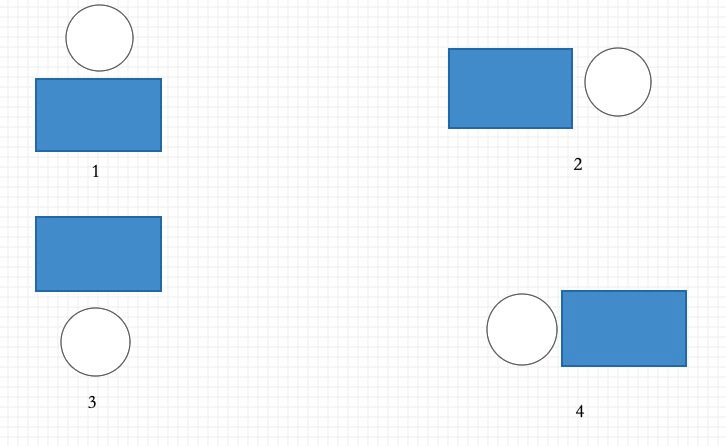
在类似于FC的游戏中,为了提高计算效率很少用到圆与长方形的碰撞检测,当然随着计算机性能的提高,圆与长方形的碰撞检测也变得越来越常见了。圆与长方形的碰撞检测首先是下面几种肯定是不会碰撞的。

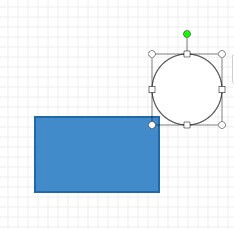
当然除了这种情况以外,是不是一定会碰撞呢?答案是否定的,在四个角的时候,即使不满足这几种情况也没有碰撞,如下:

所以代码就是这几种情况综合考虑了:
1 | function isCollisionBallAndRect(ball1, rect1) { |
现在的效果如下: