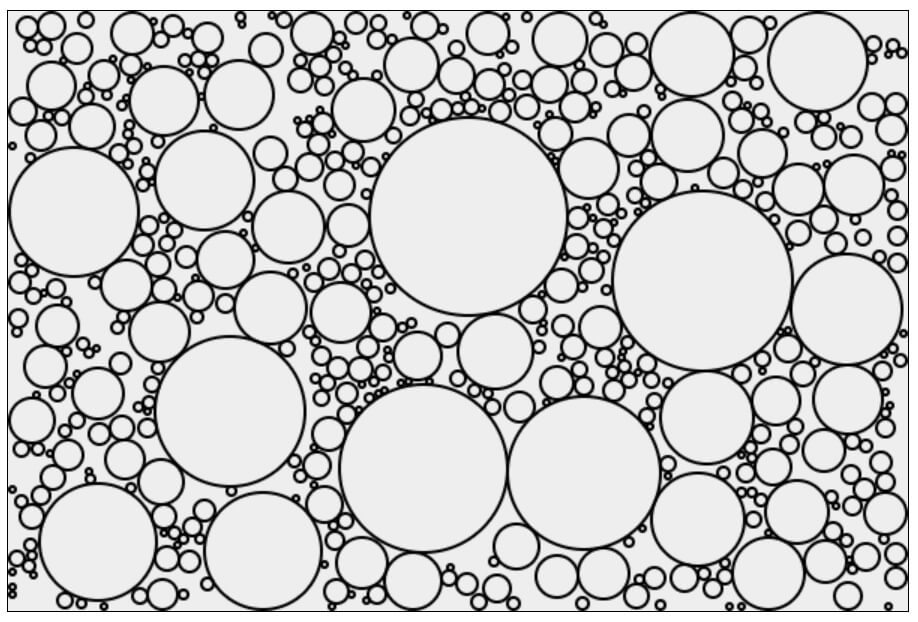
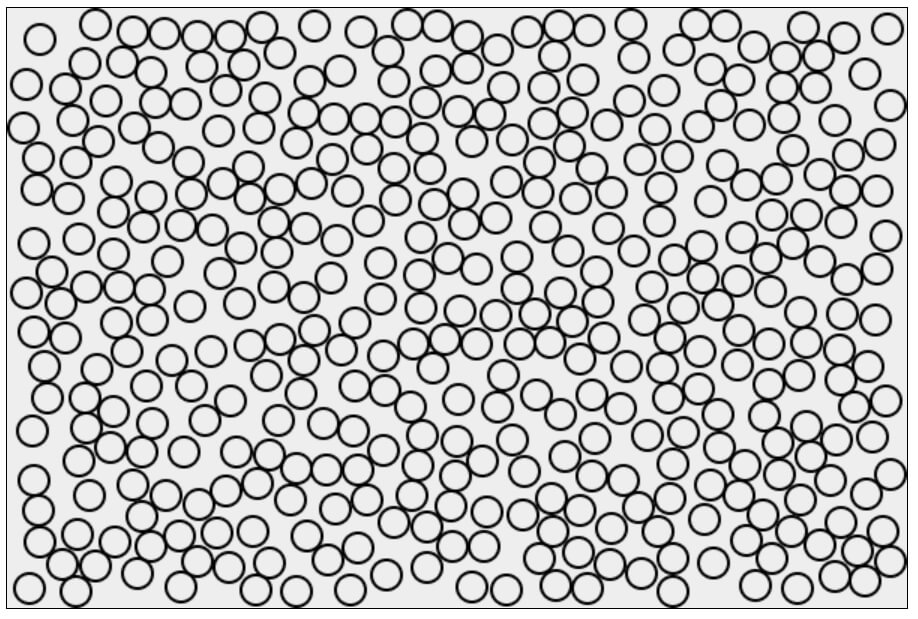
今天的内容比较简单,我们学习如何在画布中画满圆。要求圆与圆之间不能相交,最终效果如下。

HTML结构
首先我们先展示我们基础的HTML结构。
1 | <style type="text/css"> |
这里绘制一个600*400的画布,并设置背景色为灰色,边框为1px的黑色。
绘制一个圆
我们从简单的开始,先绘制一个圆。由于我们这里不需要动画,所以不需要 update 方法,只需要 draw 方法即可。
1 | const canvas = document.querySelector('canvas') |
我们在画布的中心绘制了1个半径为100px的圆。效果如下:

绘制500个圆
上面,我们绘制了1个圆,现在绘制500个圆。
1 | const minRadius = 2 |
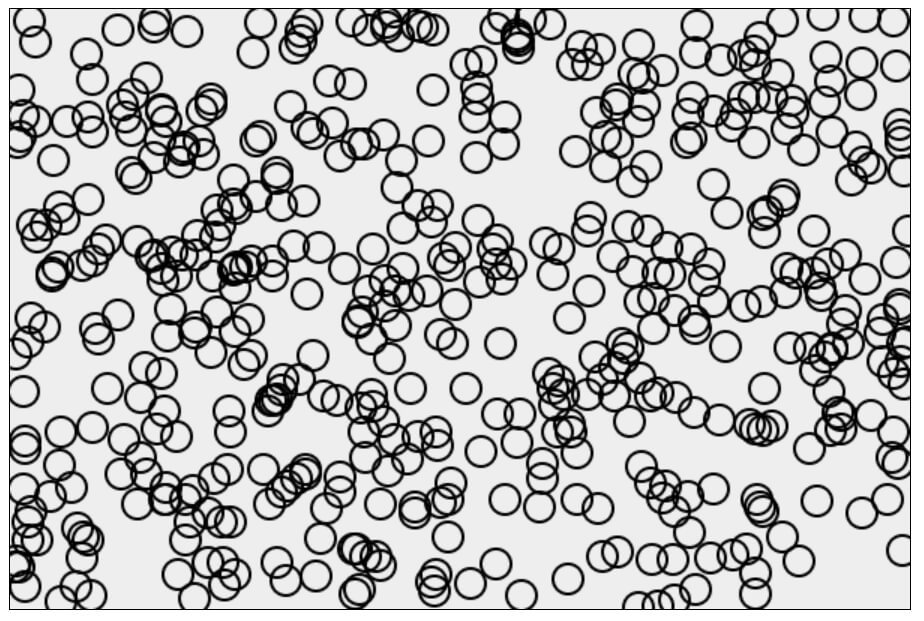
上面代码在随机位置生成了500个半径是10px的小圆,效果如下:

绘制500个不相交的圆
上面绘制了500个圆,他们可能是相交的,现在我们绘制500个不相交的圆。
我们上面绘制的随机坐标很可能在某个圆内,为了避免这种情况,我们需要先判断圆心坐标是否在某个圆内。如果在某个圆内我们需要舍弃这个坐标,重新生成一个新坐标;如果不在某个圆内,那么我们可以在这里绘制圆。到底绘制多大圆呢?如果绘制的太大了则可能与旁边的圆相交或者超出画布边界,我们这里绘制一个尽可大的圆,尽可能大意味着刚好与其他圆或者边界相切。如果绘制一个这样的大圆呢?这里可以先使用很小的圆来计算,让其半径慢慢增大,当增大到刚好与某个圆或者边界相切时,则绘制它。如果一直不相切,我们最好给一个圆的最大半径,这样可以保证圆不会太大。
算法:
- 生成随机圆心坐标;
- 判断圆心坐标是否在某个圆内,如果在某个圆内,则舍弃这个坐标,重新生成一个新坐标(最坏情况下,可能一直没有符合要求的新坐标,则应该给限制,如最多尝试生成新坐标的500次);
- 如果圆心坐标不在某个圆内,则让圆的半径逐渐增大,从而找到最大刚好跟其它圆或边界相切的最大圆;
- 绘制圆;
- 重复1~4步,直到所有圆绘制完毕(我们这里限定最多绘制500个圆)。
1 | const circles = [] |
首先我们定义 circles 数组用来存放生成好的圆,createCircleAttempts 表示最多尝试 500 次寻找其他圆外新坐标。上面代码结合注释还是比较好理解的,我们还没有实现 doesCircleHaveACollision 方法,下面我们来实现它。
1 | function doesCircleHaveACollision(circle) { |
当调用 doesCircleHaveACollision(circle) 方法的时候,新圆并没有加入到 circles 数组中,所以我们只需要判断新圆是否与数组中的圆相交并判断是否与边界相交就可以了。圆与圆的相交可以通过圆心间的距离跟半径之和做比较来判断,圆与边界可以通过圆的坐标和半径跟上下左右边界的距离做比较来判断。对碰撞检测感兴趣的同学可以翻看之前的文章。
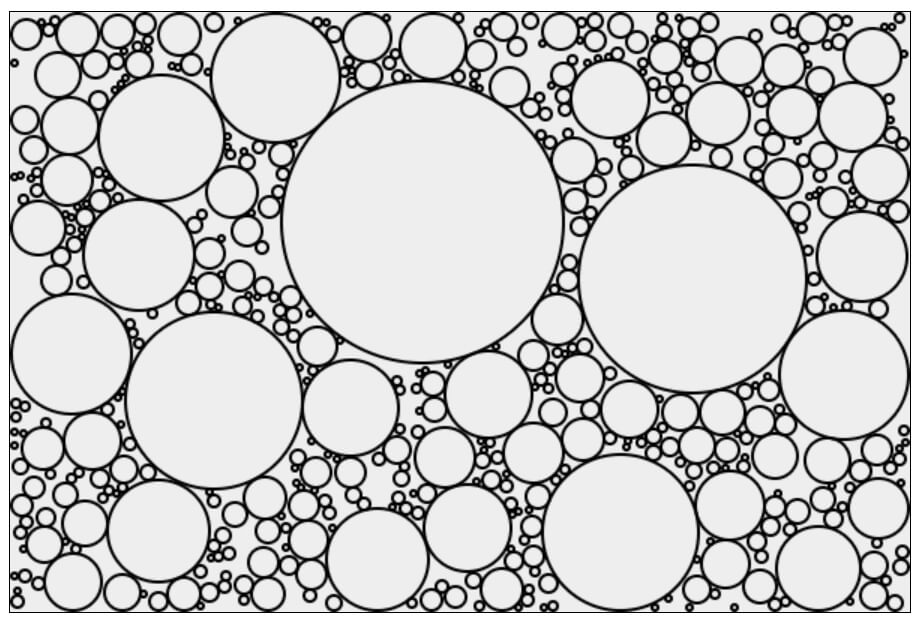
此时效果如下:

绘制500个不相交且大小不等的圆
上面我们少了第3步,只绘制了大小都是10px的圆,现在我们处理一下第3步,实际上也不复杂。
1 | // 最小半径 |
此时的效果跟刚开始的效果一下了,点击这里查看。
小优化
上面我们绘制圆的时候,由于第一个绘制的圆只受边界相交的限制,假设第一个圆的坐标在靠近中心的位置,就有很大概率绘制一个最大的圆,所以当你多次刷新网页的时候就会发现,通常有一个很大的圆,这样不是那么美观。我们现在让绘制的最大半径修改成 圆最大半径 和 最小半径 + 1 之间的一个随机值,这样可以避免每次都有一个极大圆存在。
1 | function createAndDrawCircle() { |
此时效果如下: